WordPressにhCaptchaという認証システムを導入することでWordPressのセキュリティを高めることができます。そんなhCaptchaですが、Google reCAPTCHAから乗り換える事例が急増しています。
今回はhCaptchaとはどういうサービスなのか、そしてWordPressにhCaptchaを導入する方法を紹介・解説していきます。
hCaptchaとは?
hCaptchaとはBotStopが提供している認証システムで、不正ログインを試みるBOTなどからWebサイトを守ることが出来るサービスです。
不正ログインに限らずスパムコメント対策にも利用できるため、セキュリティを高めつつ健全なWebサイト運営にとても便利なものとなっています。
サーバーサイドの知識がなくてもカンタンに導入できるほか、精度も十分に高いため不正ログイン攻撃や大量のスパムコメントに困っているという方に最適です。
reCAPTCHAとの違い
hCaptchaとよく似たサービスとしてGoogle reCAPTCHAがあります。不正ログイン対策やスパムコメント対策に使われる認証サービスのほとんどがreCAPTCHAで実際に見たことがある方も多いはずです

認証システムという点ではhCaptchaとreCAPTCHAは同じですが、少し異なる点があるのでカンタンに紹介していきます。
無料で利用できる
Google reCAPTCHAも今は無料で利用することができますが、2020年に入ってからreCAPTCHAを有料化する計画について公表されています。
そのため将来的に有料化される可能性が高く、reCAPTCHA導入費用が発生する可能性が出てきます。それに対してhCaptchaは有料化に関しては一切発表されておらず無料で利用できる状態です。
そのためreCAPTCHAからhCaptchaに乗り換えているWebサイト・サービスも急激に増加しており、今ではシェアがGoogle reCAPTCHAに次ぐ第二位のシェア率となっています。
WordPressとの連携がしやすい
hCaptchaはreCAPTCHAと比較するとWordPressに導入・連携させやすい仕様になっています。
reCaptchaはCotact Form 7導入用のプラグインやログイン画面に表示するためのプラグインというように、異なるプラグインで実装しなければなりませんでしたが、hCaptchaは様々な箇所にhCaptcha認証システムを導入できるプラグインが用意されており、導入コストや導入プラグイン数を抑えることができます、
様々な認証パターンがある
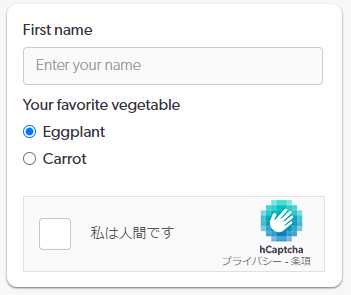
reCaptchaは信頼スコアに基づいた認証(reCAPTCHA v3)か質問に合う画像を選択するタイプの認証方法の二択でしたが、hCaptchaは様々なパターンの認証方法が用意されています


認証パターンが複数あることもreCAPTCHAとの大きな違いでしょう。
WordPressにhCaptchaを導入する方法
それでは実際にWordPressにhCaptchaを導入する方法を見ていきましょう。
hCaptchaアカウントの作成
まずはhCaptchaに登録してアカウントを作成しておく必要があります。hCaptcha公式サイトにアクセスしましょう。
アクセスしたら[サインアップ]をクリック

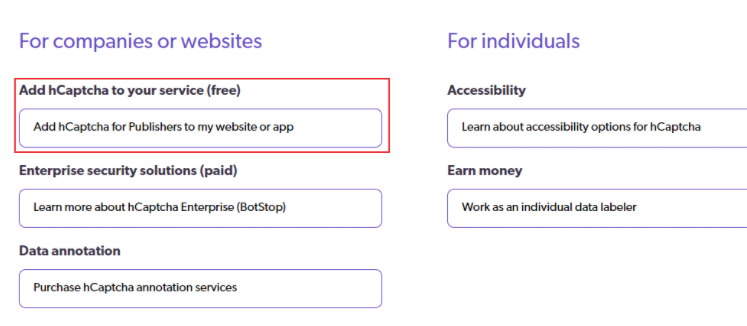
選択項目がいくつか表示されるので、「Add hCaptcha to your service(free)」をクリックして先に進めてください。

hCaptchaで使用するメールアドレスと居住国を入力し、hCaptchaの認証を行います。

hCaptchaの認証を済ませたら[参加する]を押してアカウントを作成しましょう。
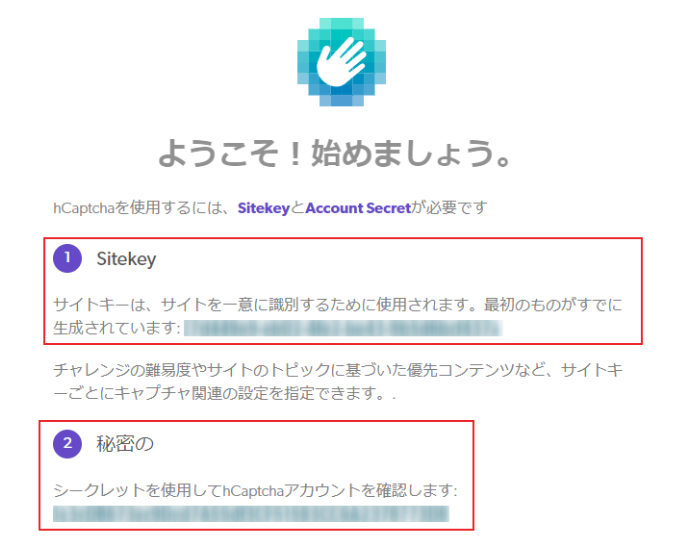
無事アカウントの作成が完了すると「ようこそ!始めましょう。」というタイトルとともにサイトキーとシークレットキーが表示されます。

この2つのコードはWordPressでhCaptchaをセットアップする際に必要なのでどこかにメモしておいてください。手入力ではなくコピーペーストしておくことを推奨します。
hCaptcha公式サイト側での作業はこれで完了です。
WordPressプラグインの導入
続いてはWordPressのhCaptchaプラグインの導入を進めていきましょう。
hCaptchaプラグインはWordPressダッシュボードのプラグイン追加ページから新規インストール可能です。
“hCaptcha”と検索するとhCaptcha関連のプラグインがいくつか表示されますが、今回は「hCaptcha for WordPress」というプラグインを使用します。

※hCaptcha for WordPressはログイン画面だけでなくコメント欄やContact Form 7などBOTによるスパム被害が発生しそうな様々な箇所にカンタンに接敵できるプラグインです。
hCaptcha for WordPressを有効化するとhCaptchaという設定項目が追加されているのでクリックして開きましょう

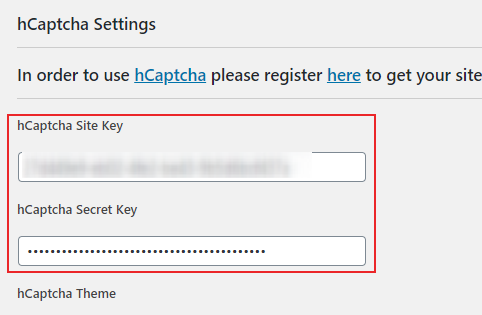
hCaptchaの設定画面を開いたらhCaptchaアカウント作成時にメモしておいたサイトキーとシークレットキーをそれぞれ入力します。

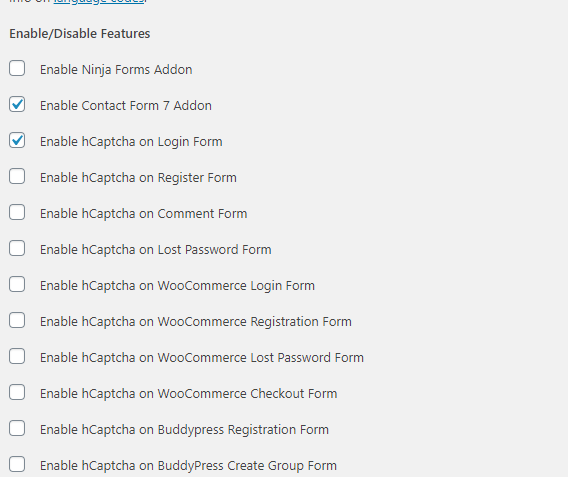
次に、hCaptchaを表示させる箇所を選択します。

ログイン画面にhCaptchaを表示させたい場合は「Enable hCaptcha on Login Form」にチェックを入れます。追加できる箇所は沢山用意されているので、必要な箇所全てにチェックを入れるようにしましょう。
この作業を忘れると正しいサイトキー・シークレットキーを設定してもどこにもhCaptchaが表示されないので注意してください。
これでhCaptchaが導入されて不正ログインやスパムコメントなどを削減できるようになります。

例えばログイン画面ではこのように表示されます。実際にhCaptchaが動いているかどうかコメントフォームなどに追加して確認してみるといいでしょう。
表示箇所のカスタマイズ
今回使用したhCaptcha for WordPressは様々な箇所にhCaptcha認証システムを追加できます。追加できるのは以下のような箇所です。
- Ninja Formsプラグインの問い合わせフォーム
- Contact Form7プラグインの問い合わせフォーム
- WordPressダッシュボードログイン画面
- WordPressユーザー新規追加画面
- コメント入力欄
- パスワード再設定画面
- WooCommerceログイン画面
- WooCommerce新規アカウント作成フォーム
- WooCommerceアカウントのパスワード再設定フォーム
- WooCommerce購入画面
- BuddyPress新規登録フォーム
- BuddyPressグループ新規作成画面
- bbPressトピック新規作成画面
- bbPress返信(リプライ)画面
- WPFormsで作成したフォーム
- WPForo新規トピック作成フォーム
- WPFおろリプライフォーム
- Mailchimp
- JetPackで作成した問い合わせフォーム
このようにプラグイン一つで様々なプラグインと連携することができるためプラグ導入数を大幅に削減することができます。
reCAPTCHAであればContact Form 7にreCAPTCHAを導入するためのプラグイン・ログイン画面にreCAPTCHAを導入するためのプラグインというようにプラグインが独立していましたが、hCaptchaでは一つにまとめられており、管理しやすくなっています。
hCaptcha導入後はreCAPTCHA不要
これまでreCAPTCHAを導入していた方も結構いらっしゃると思いますが、hCaptchaを導入した後はreCAPTCHAを削除して問題ありません。
残しておいても大丈夫ですが、無駄に同じ認証システムを2回ユーザーに操作させる必要が出てくるためユーザビリティが大幅に低下します。
どちらか一つ残すだけでスパム対策・不正ログイン対策になるので不要になったreCAPTCHAはプラグインを無効化するなどをして削除しておきましょう。
WordPressのセキュリティはおまかせください
hCaptchaはBOTによるブルートフォースアタックなど不正ログイン被害を棒知る際に役立ちます。ですがWordPressで行えるセキュリティ対策はほかにもたくさんあります。
もしWordPressのセキュリティ対策で困っているのであれば、ぜひ「WordPressのお医者さん」までお問い合わせください。
- SQLインジェクション・SQLクロスサイトスクリプティング対策
- DOS攻撃対策
- 不正ログイン対策
などなど。サポートさせて頂きます。
