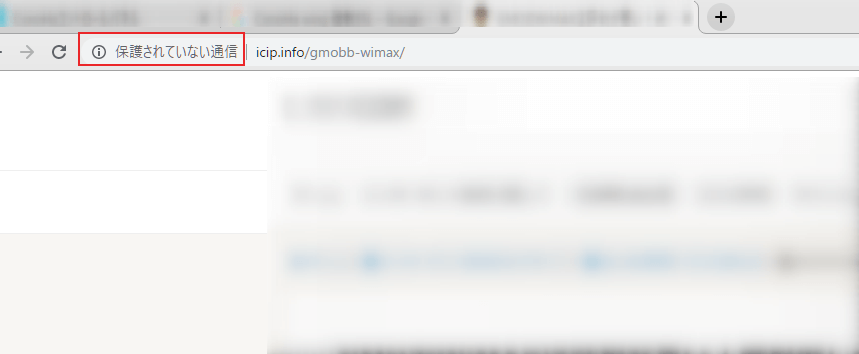
WordPressサイトにSSLを導入して、そのSSLが適用されるまでしっかり待ったにも関わらず、なぜか「保護されていない通信」と表示されてしまうことがあります。

実は、WordPressに限らずウェブサイトにSSLを導入しただけでは完全対応できていないことが多く、SSL導入に基づく対応をする必要があります。
今回はSSL導入済みなのに「保護されていない通信」と出てしまう原因とその解決方法を紹介していきます。
「保護されていない通信」が表示される原因
まずは、「保護されていない通信」と表示されてしまう原因を見ていきましょう。
http://から始まるページにアクセスしている
せっかくSSLを導入しても、http://から始まるURLにアクセスしていては全く意味がありません。
SSL化されたページにアクセスするには必ずhttpsから始まるURLを使う必要があり、それを間違えてしまうと一向にSSL化されていないページにアクセスすることになります。
http://アクセスで画像などを読み込んでいる
Webページの中で一つでもhttp://から始まるURLで画像などのリソースを読み込んでいた場合、それだけで「保護されていない通信」と表示されてしまいます。
SSLを導入して、「https://」から始まるページにアクセスしたにも関わらず「保護されていない通信」と表示されてしまう場合は、リソースファイルのURLを疑いましょう。
リンクはhttp://でも問題なし
あくまでページ内で読み込む画像やCSSのURLがhttp://担っていたら問題になるだけで、テキストリンクや画像リンクに関しては問題ありません。
完全SSL化において勘違いしやすいポイントでもあるので覚えといてください。
ブラウザキャッシュが残っているだけの可能性もある
SSLを導入して反映される前からhttps://から始まるページにアクセスして警告を出していた場合、そのキャッシュが残っていて「保護されていない通信」と表示されてしまうことがあります。
この場合は一度ほかのブラウザでアクセスを試してみてください。
もしほかのブラウザでは問題なく表示できた場合は、数時間~数日待てば勝手に「保護されていない通信」の表示が消えてくれます。
ただし「保護されていない通信」が表示されているページではマイクやWebカメラが使えないなどの不都合が出てきます。
あまりいないとは思いますがWordpressでマイクや Web カメラを使っている場合は「保護されていない通信」の表示が消えるまで他のブラウザを使うようにしてください。
設定のキャッシュクリアでは直らないことも多い
キャッシュが残っている場合のトラブルは、基本的にブラウザのキャッシュ削除機能を使えば解決しますが、この問題だけは例外でどれだけキャッシュクリアをしても改善されないことがほとんどです。
不安になるかもしれませんが時間が解決することなので、表示が消えるまで辛抱するようにしてください。
「保護されていない通信」の解消方法
「保護されていない通信」が起こる原因のほとんどが、先ほども紹介したように「http://」から始まるURLでリソースにアクセスしていることです。
自力で解決しようと思うとhttp://から始まるリンクを一つずつ見つけ出して修正していく必要がありますか、Wordpressの場合は「Really Simple SSL」という便利なプラグインがありそれを使うことで全てのリソースファイル読み込みに関するURLをhttps://から始まるURLに自動置換することができます。
Really Simple SSLプラグインを使う
WordPressの場合、このプラグインさえあれば完全SSL対応が可能です。
基本的にSSLを導入しただけでは非SSLのページにもアクセスできる状態になっているため、canonicalやリダイレクトなどの対策をとっていない場合はGoogleからは同じページが二つあるとして認識されます。
ですが、Really Simple SSLはそのような問題も一緒に解決してくれるのでオススメです。
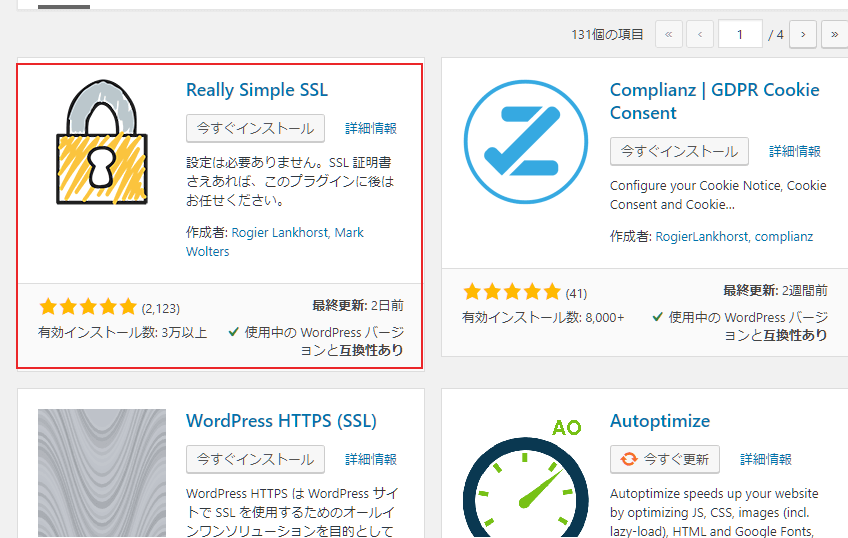
まずはプラグインの新規追加ページで「Really Simple SSL」を検索してインストール・有効化まで進めてください。

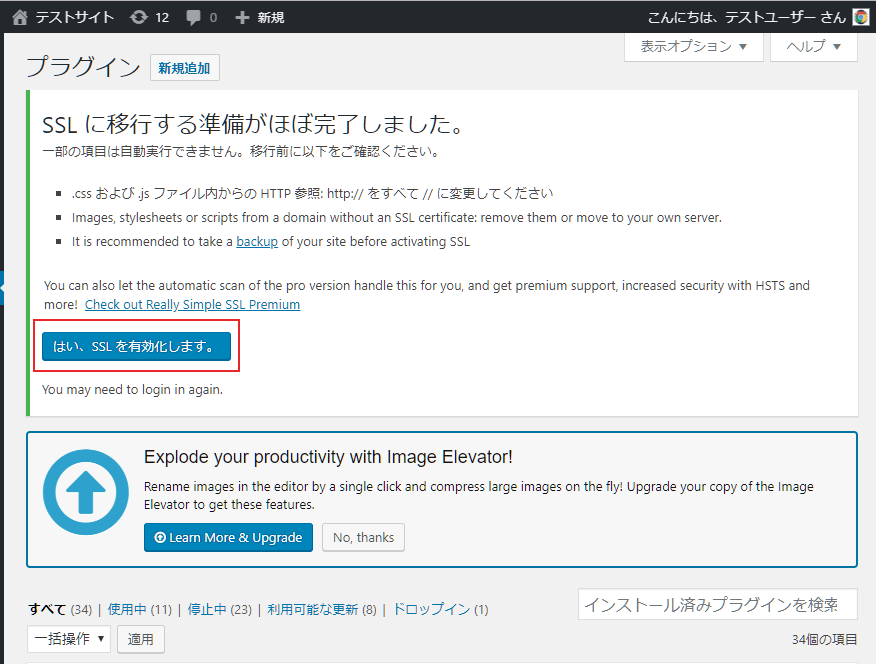
有効化すると大きく「SSLに移行する準備がほぼ完了しました」というボックスが表示されます。
その中の青いボタン[はい、SSLを有効化します]をクリックしてください。

クリックすると非SSLページからSSL対応ページに自動リダイレクトされるようになりますが、初期設定のまではわずかながらパフォーマンスが低下するため、少しだけ設定を変更します。
また、一定時間待つか別の管理画面のページにアクセスすると再ログインを求められるので、ログインを済ませておいてください。
ログインしなおしたら左メニューの[設定]->[SSL]をクリックします。

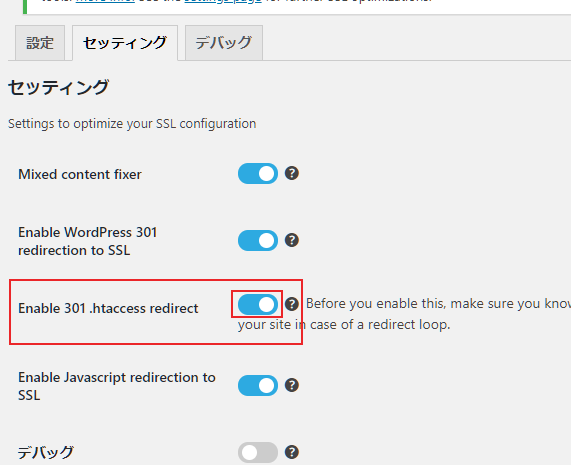
次に[セッティング]タブに移動します。

[セッティング]タブに移動したら[Enable 301 .htaccess redirect]をクリックしてオンにします。

これで簡単に完全にSSL化することができ、「保護されていない通信」の問題が解決する可能性があります。
ただし、ブラウザキャッシュの影響が残っている可能性があるので、念の為トップページで[Ctrl+F5]でスーパーリロードしておくことをお勧めします。
これで解決しない場合は、次の方法を試してみてください。
サーバーの強制SSL化機能を使う
もし、使用しているレンタルサーバーに強制SSL化機能があった場合、それを利用することで全てのリソースファイルのURLをすべてhttps://から始まるURLに置換することが可能です。
強制SSL化機能を使用できるかどうかは利用しているレンタルサーバーにより異なりますが、メジャーなレンタルサーバーで言うと「ConoHa WiNG」が対応しています。
ここではConoHa WiNGを例に強制SSL化のやり方を紹介します。
ConoHa WiNGの場合
ConoHa WiNGの場合、コントロールパネルからインストールしたCMS(WordPress・EC-CUBE)別に強制SSLの設定をすることが可能です。
予めConoHaのコントロールパネルログインしておいてください。
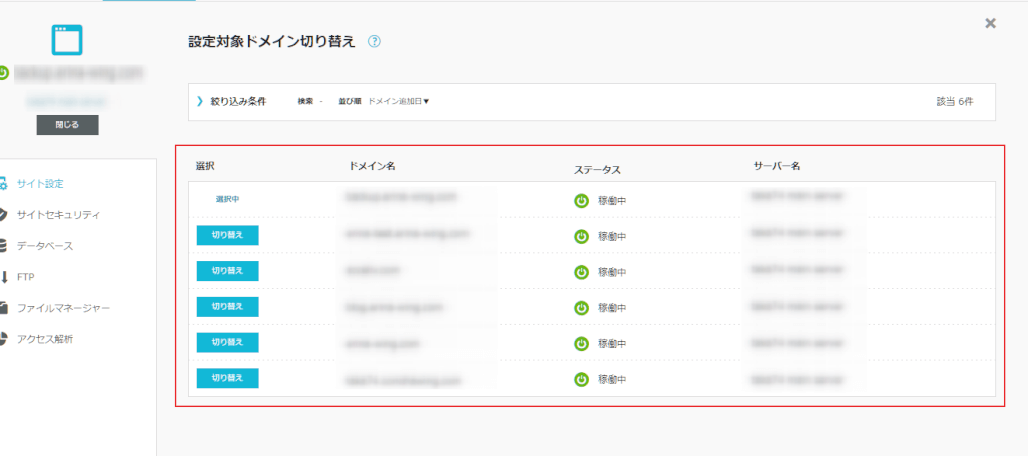
ログインしたら、強制SSL化の設定を行いたいドメインを選択します。

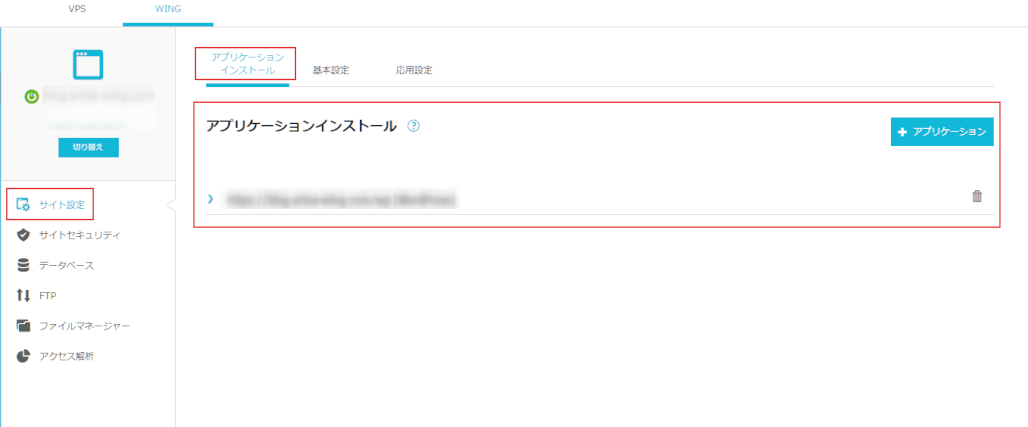
次に、[サイト設定]の[アプリケーションインストール]の中から強制SSL化したいアプリケーションをクリックします。

クリックすると、出てきた項目の一番下に[かんたん SSL化]という項目が表示されているはずです。

この項目の[SSL有効化]ボタンをクリックすると、http://から始まるURLが全てhttps://から始まるURLに置き換えられるようになり、「保護されていない通信」の表示を消すことが可能です。
もちろんテキストリンクや画像リンクに関してはそのままですので、リンクをクリックした際の遷移先で404エラーなどが起きることもありません。
ConoHa WiNGを使っている場合はこちらの方法の方が確実で、Wordpressに導入するプラグインの数も減ることになるのでおすすめです。
SSL化に関するトラブルはぜひお問い合わせください
もし、SSL導入で躓いている、ここで紹介したどの方法を試してもうまく解決しない場合は、一度当サイトの問い合わせページからご相談ください。
SSL導入に関してはWeb関係に詳しくないとうまく解決できないことが多いのでそういう場合は相談することもお勧めします。
SSL導入に限らず、WordPressのセキュリティ問題やデザイン・テーマ・プラグインのトラブル、Wordpress製サイトの構築など様々なトラブルに対応いたします。