WordPressでブログなどのサイトを作成する際、画像をたくさん使用することもあるでしょう。
そこでふと気になるのが、使用しているサーバーの転送量です。
通信量の制限がないサーバーを利用している場合は関係ありませんが、レンタルサーバーを利用している場合は別です。
レンタルサーバーのほとんどは日間もしくは月間通信量上限が定められているため、基本的にはその上限を超過しないように使用する必要があります。
WordPressで発生する通信量のほとんどは画像などのメディアファイル
WordPressで作成したサイトに画像などのリソースファイルが使われていた場合、発生する通信量の90%以上がリソースファイルのものになります。
そのため、どれだけリソースファイルの容量を最適化できるかどうかが使用する通信量を削減する鍵となります。
記事も1万文字かけばそれなりの通信量が発生するのではないかと思うかもしれませんが、1万文字書いても画像1枚の容量には遠く及びません。
アップロードした画像は自動で最適化されない
WordPressに画像アップロードすると自動的に容量が最適化されるのであれば苦労しませんが、プラグインなど何も導入していない状態では自動的に最適化されません。
アップロードした画像を自動的に圧縮して最適化するには、別途プラグインを導入する必要があります。
簡単に利用できる画像圧縮プラグインは以下のようなものがあります。
- EWWW Image Optimizer
- WP Smush
- Compress JPEG & PNG images
- Imagify
- ShortPixel
一般的に使われている画像圧縮プラグインはこれら5つですがこの中で特に圧縮率が高くてコストパフォーマンスに優れているのは「EWWW Image Optimizer」です。
| プラグイン名 | 圧縮性能 |
無料で圧縮できる枚数
|
| EWWW Image Optimizer(無料版) | 中 | 500枚 |
| EWWW Image Optimizer(有料版) | 最高 | – |
| WP Smush | 高 | 無制限 |
| Compress JPEG & PNG images | 高 | 500枚/月 |
| Imagify | 高 |
300枚/月程度
|
| ShortPixel | 最高 | 50枚 |
無料で無制限に使えるのは「WP Smush」ですが、圧縮率が良くないためあまりお勧めできません。
ほかのプラグインはずっと使い続ける場合は有料版に加入する必要がありますが、中でも一番コスパがいいのが「EWWW Image Optimizer」です。
| プラグイン名 | 1枚あたりの料金 | 月額料金 |
| EWWW Image Optimizer | 0.003$ | – |
| WP Smush | – | – |
| Compress JPEG & PNG images | 0.009$ | – |
| Imagify | – | 4.99$~ |
| ShortPixel | – | 4.99$~ |
ImagifyやShortPixelは圧縮率こそ高いですが、相当の枚数を毎月最適化しないとかなり割高になるためおすすめできません。
そのため、一名あたりの料金・圧縮性能を総合的に考えると「EWWW Image Optimizer」が一番おすすめということになります。
また、「EWWW Image Optimizer」にはWEBP形式の画像を生成する機能があるため、ほかの画像圧縮プラグインよりも高い圧縮率を出すことができます。
WEBP形式とは?
WEBP形式とはGoogleが考案した次世代の画像フォーマットで、PNGやGIFのように透過情報を扱える上にJPEG以上の圧縮率を誇る形式です。
WEBP形式に対応しているブラウザはまだ多くはありませんが、WEBP形式に対応しているブラウザからアクセスしてきた場合にのみWEBP形式の画像を読み込ませる設定ができれば問題ありません。
そのような設定も「EWWW Image Optimizer」一つで行えるため非常に便利です。
EWWW Image Optimizerの導入~使い方
それでは早速「EWWW Image Optimizer」を導入していきましょう。
プラグインの導入に不安がある場合は当サイトまでお問い合わせください。
インストール
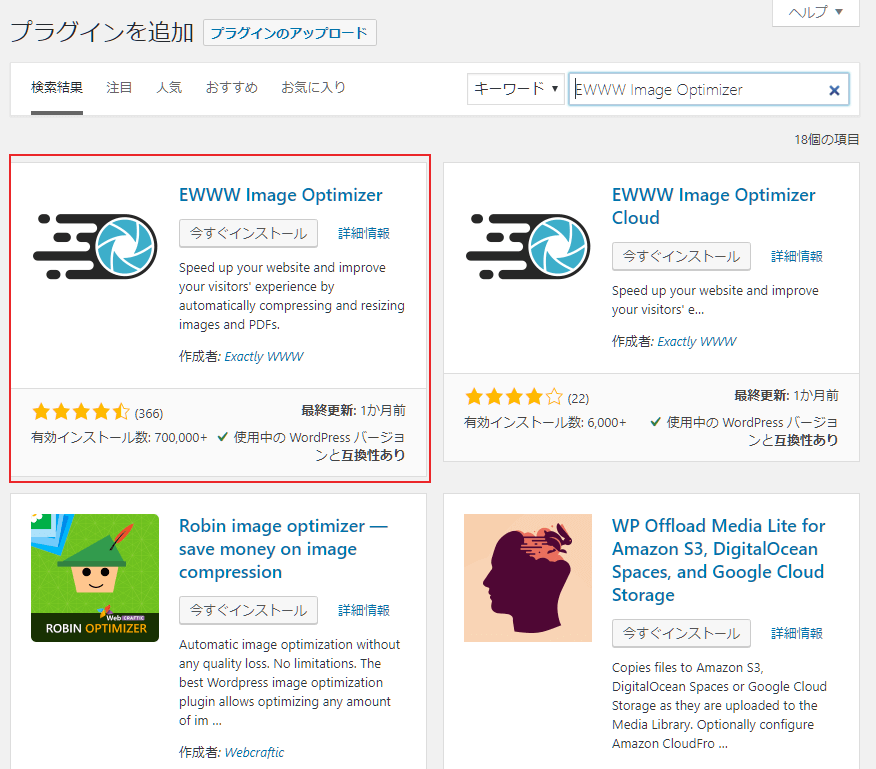
まずはプラグインの新規追加ページで「EWWW Image Optimizer」を検索してみてください。

よく似たプラグインとして「EWWW Image Optimizer Cloud」があるので間違えないようにしましょう。
「EWWW Image Optimizer」を見つけたらインストール・有効化します。
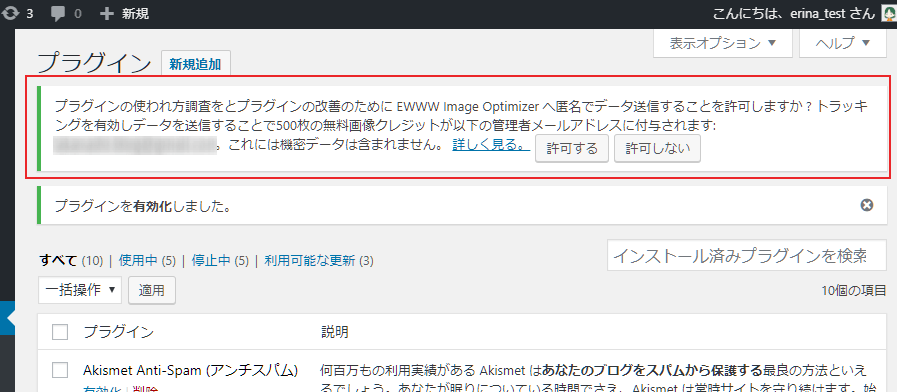
有効化すると、ダッシュボード上側に「EWWW Image Optimizer」のメッセージが表示されています。

ここにある[許可する]をクリックします。
[許可する]を選択しないと無料利用枠を獲得できないので間違えないようにしてください。
[許可する]を押したらプラグインを利用する準備が整います。
初期設定
「EWWW Image Optimizer」を有効化した直後でも使用することができますが、少しでも最適化率を上げたい場合はWEBP生成の設定を行います。
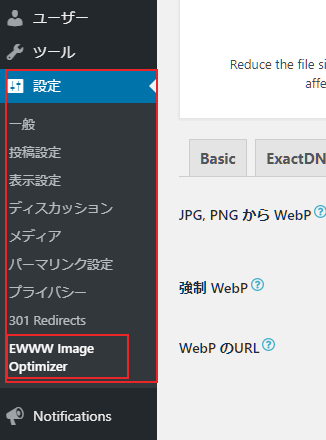
まずはダッシュボード左メニューの[設定]->[EWWW Image Optimizer]へと進んでください。

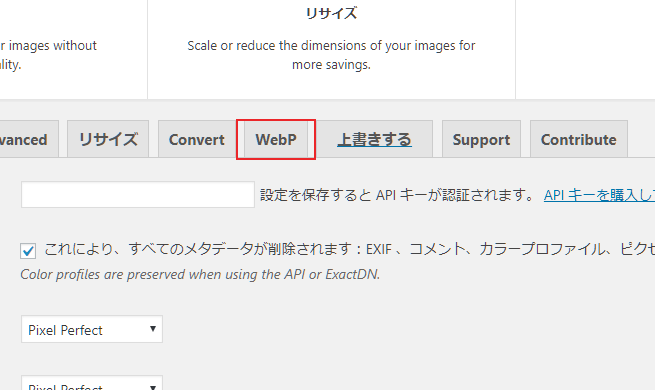
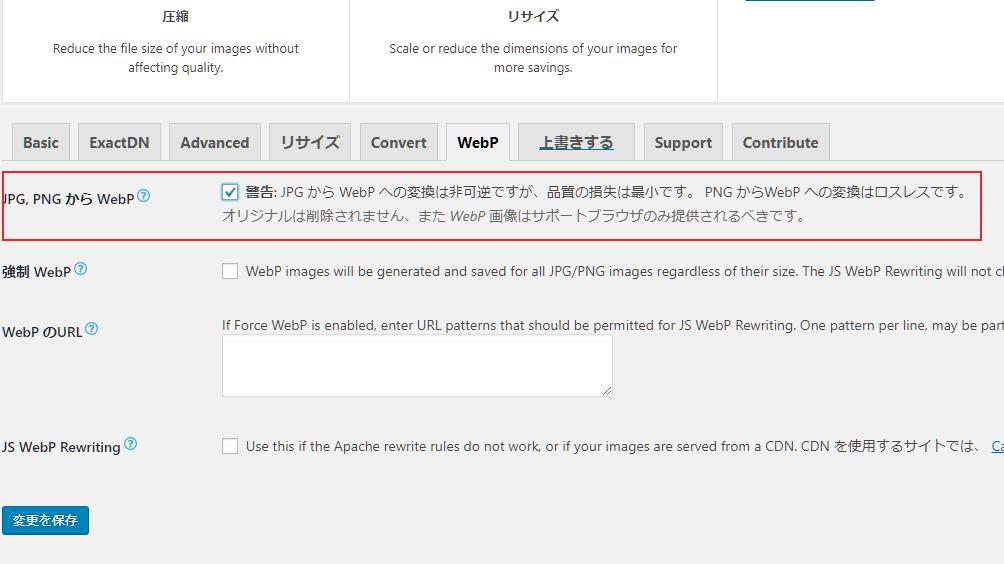
設定画面に進んだら[WebP]タブを開きます。

WebP設定の画面に移ったら「JPG、PNGからWebP」にチェックを入れて[変更を保存]をクリックします。

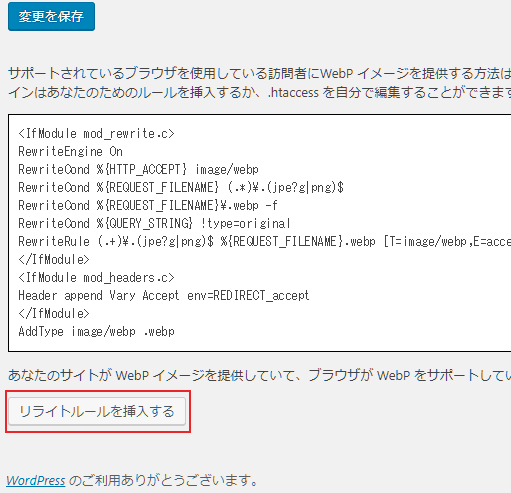
設定を変更した後、更新されたページを下にスクロールすると[リライトルールを挿入する]という項目が追加されていますのでそのボタンをクリックします。

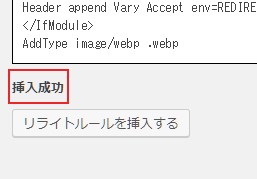
クリックすると[挿入成功]と表示されますのでWebP対応ブラウザ(Chtome・Firefoxなど)を使っている場合はページを再読込してみてください。

ページを再読み込みすると設定画面右下の「PNG」が「WEBP」に変わっているはずです。

WEBP対応ブラウザでないにもかかわらず「WEBP」にならない場合は「Ctrl+F5」でスーパーリロードを行ってみてください。
スーパーリロードを行っても「WEBP」にない場合は使用中のサーバーが対応していない可能性があります。
どうしてもWEBP形式を使って最適化したい場合はサーバーの引越しが必要になりますのでその場合は当サイトにまでお問い合わせください。
使い方
使い方は簡単で、これまで通り記事を作成する際に画像をアップロードするだけです。
画像アップロードすると自動的にバックグラウンドで画像容量の最適化が行われるため、明示的にこちらで何かをイジる必要はありません。
アップロード済みの画像を最適化する
「EWWW Image Optimizer」が自動的に圧縮してくれるのはプラグインを有効化した後にアップロードされた画像のみです。
それ以前の画像は別途一括最適化を行う必要があります。
手動と言っても手間のかかるものではないので問題ありません。
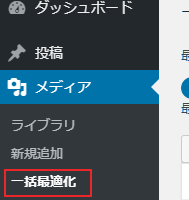
一括最適化を行うにはダッシュボード左メニューの[メディア]->[一括最適化]を選択します。

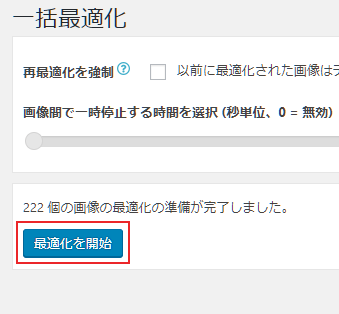
一括最適化ページに移動したら[最適化されていない画像をスキャンする]をクリックします。

少し待つと「〇〇個の画像の最適化の準備が完了しました」と表示されるので[最適化を開始]をクリックします。

すると自動的に最適化されていない画像の最適化が開始されます。
ただし、一括最適化中は一括最適化の画面を閉じないようにしてください。
一括最適化中に画面を閉じてしまった場合は、最適化処理が中断されてしまうので気をつけましょう。
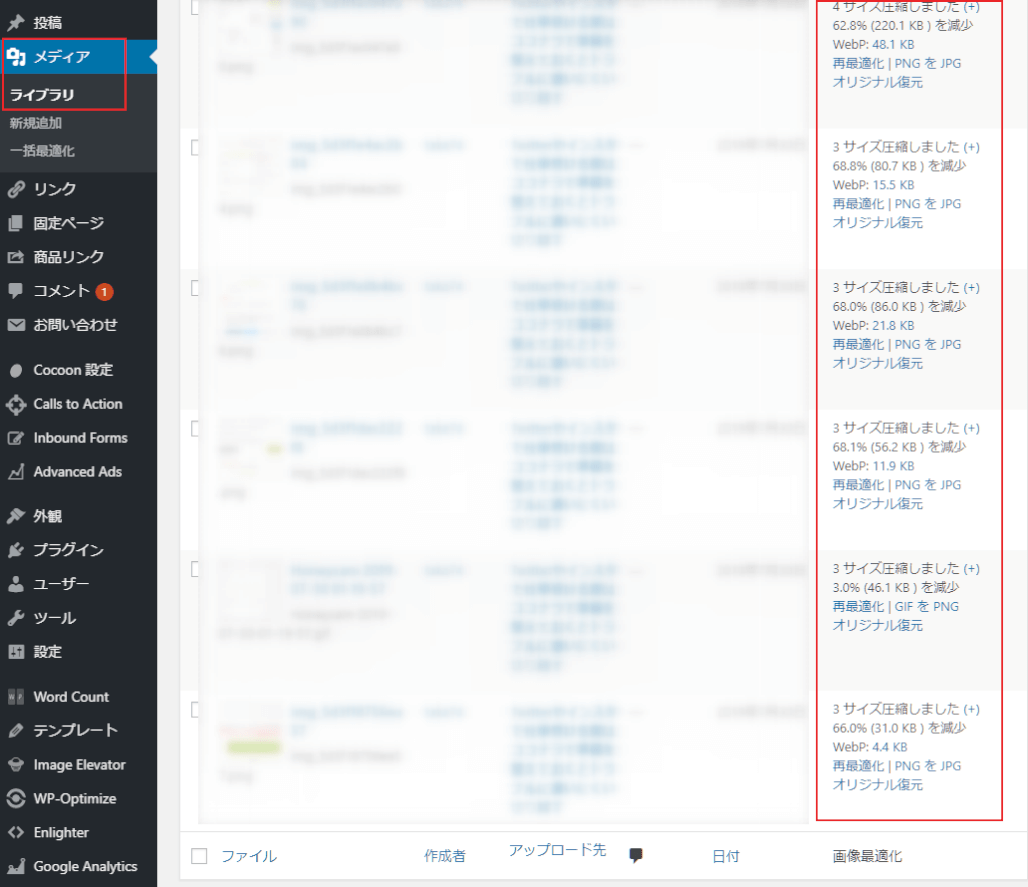
画像の圧縮結果を確認する
画像の圧縮結果はダッシュボードのメディアライブラリで確認することができます。

どれだけ画像が圧縮されているのか気になる場合は確かめてみると良いでしょう。
WordPressの最適化で困ったことがあればご相談ください
当サイトではWordPress に関係するトラブルやメディアファイルの最適化、導入すべきプラグインの選定など様々な対応を行っております。
それだけでなく、
- サイトが改ざんされないための設定・プラグインの導入
- テーマ・プラグインのカスタマイズ
- サーバーの引っ越し・ドメインの変更対応
などなど様々な事柄に対応しております。
もし何かWordPress を最適化で困ったことがあればぜひ下の問い合わせフォームを使ってご相談ください。
