WordPressではFont Awesomeを利用してWebフォントを表示させることが可能です.
↓のTwitterやはてブアイコンみたいなものです。

簡単なアイコンであればWebフォントを使うことで画像を使用する必要ないため、ページ容量を削減できるなどいろいろメリットがあります。
しかし、利用してるWordPressに適切なFont Awesomeが導入されていないとアイコンが上手く表示されず、□になってしまうことがあります。

今回はこのFont Awesomeについて詳しく紹介していきます。
Font AwesomeはカンタンにWebフォントが使えるので便利
Webフォントとはあらかじめ利用するサーバーにフォントファイルを設置しておき、ページを表示する際にそのフォントファイルを読み込むことで、パソコンやスマホにインストールされていないフォントも使うことが出来るというものです。
この仕組みを利用してTwitterアイコンなどをフォント化して表示させることも可能になり、それを実現しているものの一つがFont Awesomeです。

導入しているFont Awesomeによっては使えない文字(記号)がある
Font Awesomeのフルバージョンを導入すると非常に容量が大きくなって、かえってページの表示速度が低下してしまいます。
ですのでFont Awesomeを利用する際にはある程度アイコン数を絞った上で導入することが一般的です。
そのため現在使用しているWordPressのテーマやプラグインによっては、利用できないフォントがあることは珍しくありません。
利用中のWordpressでFont Awesomeを利用する方法
現在利用中のWordPressにFont Awesomeが導入されておらず、アイコンを利用することができない、Font Awesome導入済みではあるものの、利用したいアイコンが□になるという場合は「Font Awesome」プラグインを導入することで解決します。
また、このプラグインを導入することによって投稿編集画面でカンタンにアイコンを挿入できるようになるので、記事内で変わったアイコンを使いたい場合にも便利です。
「Font Awesome」の導入方法
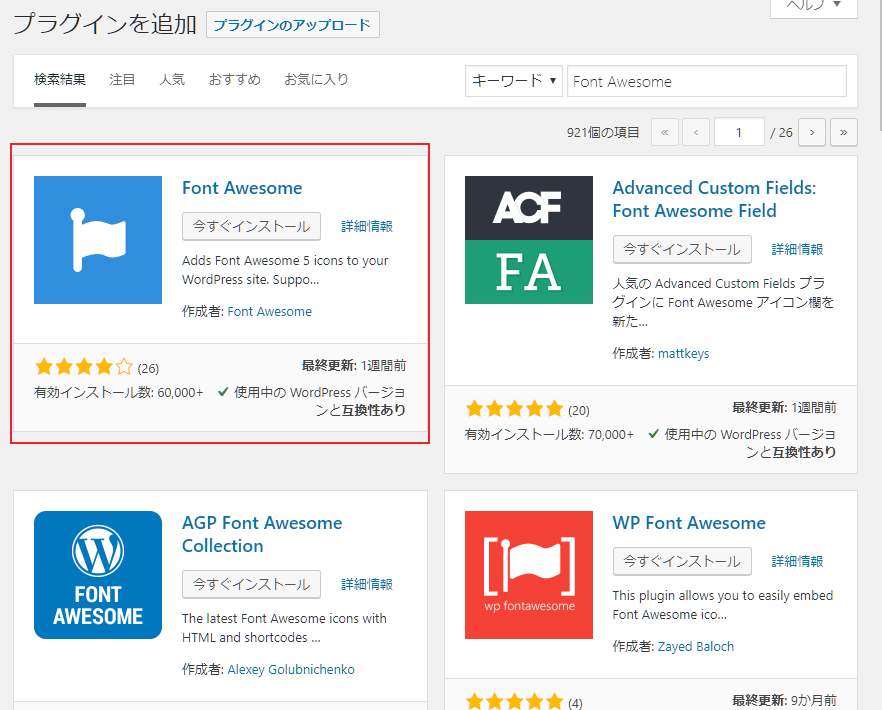
「Font Awesome」の導入はプラグインの新規追加画面から簡単に行えます。
新規追加画面で「Font Awesome」と検索、インストール・有効化まで進めてください。

「WP Font Awesome」や「Better Font Awesome」など似た名前のプラグインがあり、こちらを使ってもFont Awesomeの導入は可能ですが、今回はFont Awesome純正プラグインを利用します。
Font Awesome関連の設定はいくつかあるものの、有効化しただけで利用することができます。
「Font Awesome」の使い方
Font Awesomeアイコンを記事内で利用する際にはショートコードを活用します。
例えば炎アイコンを表示させたい場合は、以下のようにします。
[iconname="burn"]
このショートコードの「name=”XXX”」の箇所を変更することで表示するアイコンを変更することができます。
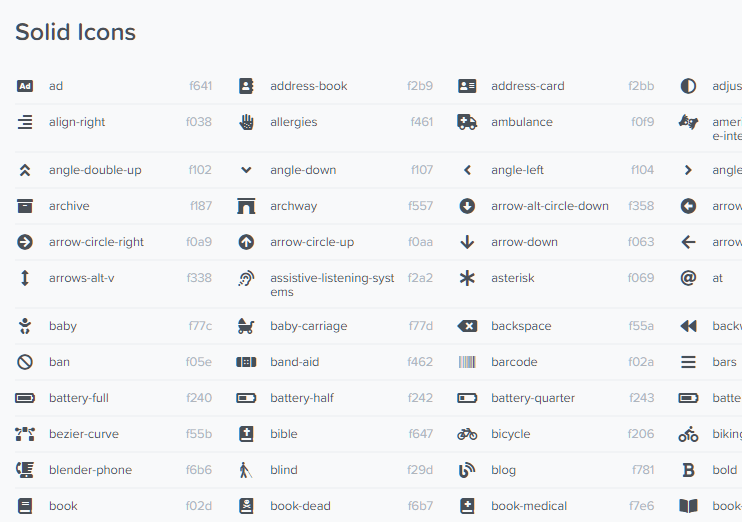
ここに入力する項目ですがFont Awesomeが用意しているチートシートに載っています。

https://fontawesome.com/cheatsheet
このページでアイコンごとのnameを確認できるので、記事内で利用するFont Awesomeアイコンを使用する際はこちらを見るようにしましょう。
Font Awesomeを最適化したい場合は自分で生成する
Font AwesomeはWordPressであればプラグインを導入することで簡単に導入することができますが、使用しないアイコンフォントも大量に読み込まれるため、かなりの無駄が生じます。
そのような無駄を削減して最適化、PageInsightsなどのスコアを上げるには使用するアイコンのみに絞ってFont Awesomeファイルを作成、設置する必要があります。
自力で最適化したFont Awesomeファイルを作ろうと思ったので大変ですが「IcoMoon」というWebフォントファイルを生成できるサービスを利用すればかんたんに作成することが可能です。
ちなみにここから紹介する方法はテーマやプラグインを編集する方向けです。
テーマやプラグインを編集するやり方がわからない初心者にはあまりオススメしませんので、注意してください。
IcoMoonの使い方
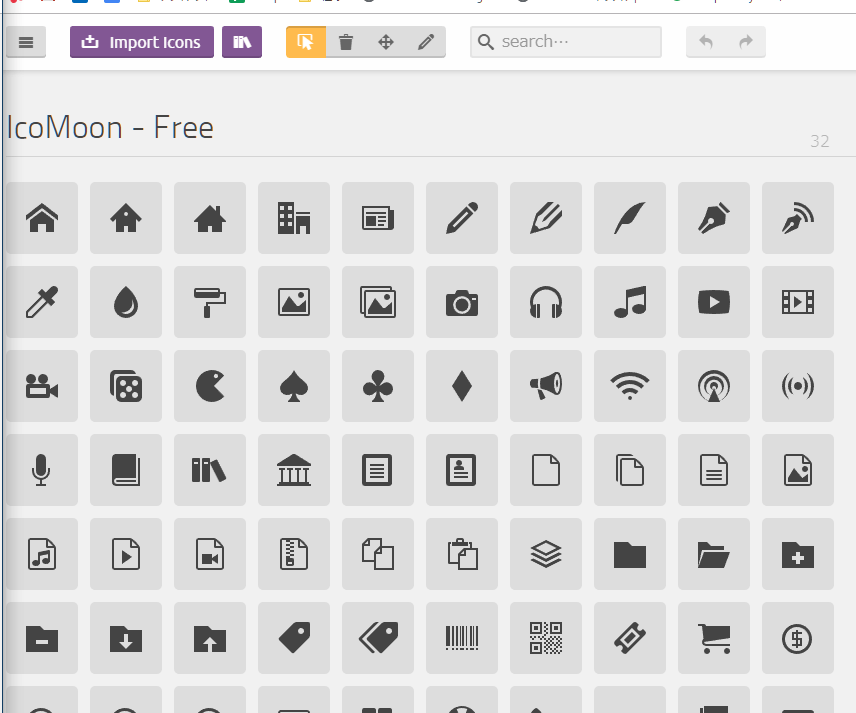
IcoMoonでWebフォントファイルを作成するには、IcoMoonAppにアクセスします。
https://icomoon.io/app
ページが表示されてから数秒待つとアイコンを選択する画面が表示されますので、IcoMoonのアイコンが表示されるまで待ちます。

この時点で表示されているアイコンを選択しても大丈夫ですが、Font Awesomeではないため、CSSで指定するcontentの値やclass名が異なります。
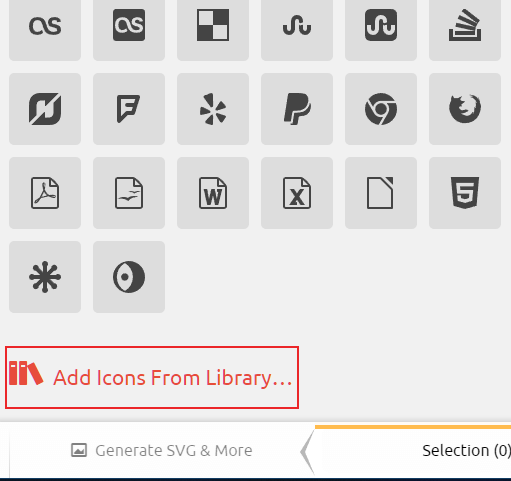
Font Awesomeのアイコンを表示させるには一番下までスクロールして[Add Icons From Library]をクリックします。

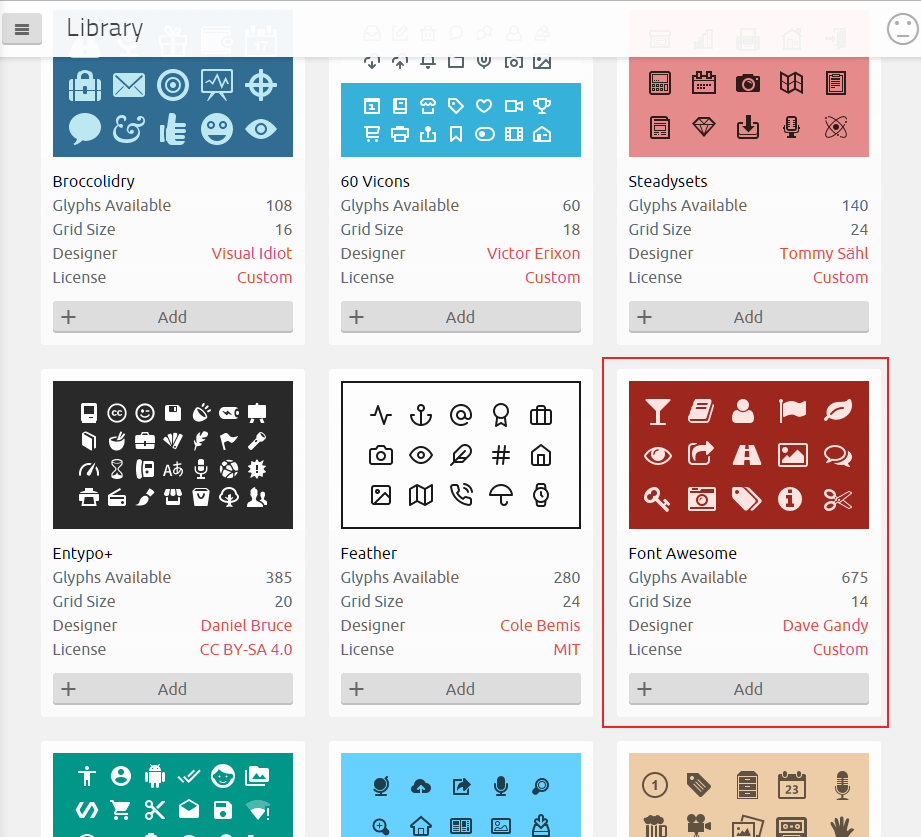
するとアイコンがメインのWebフォントが一覧表されているので、その中からFont Awesomeを見つけ出し[+Add]をクリックします。

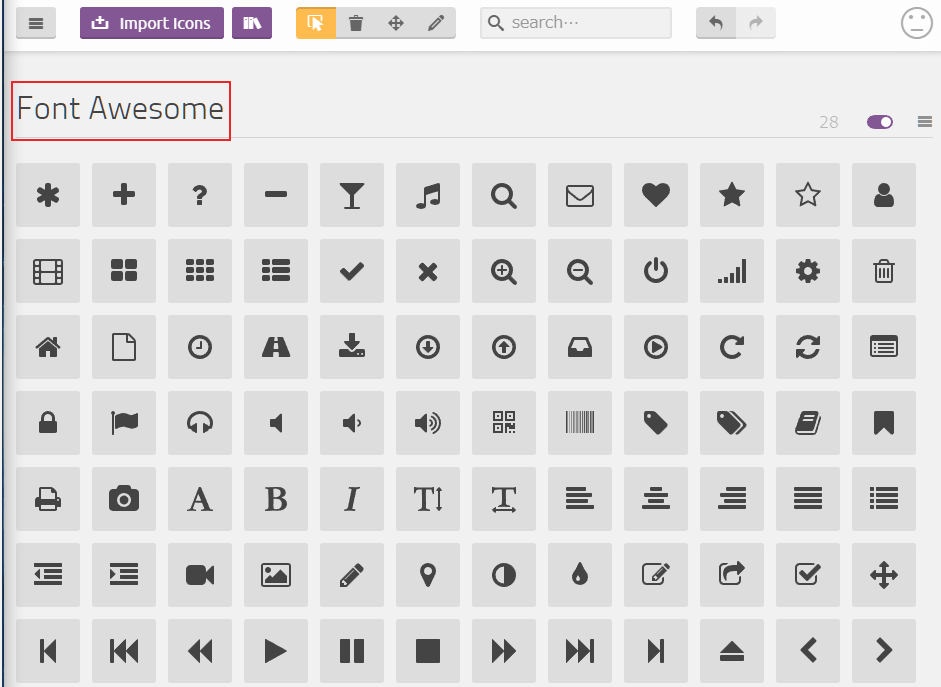
クリックしてからしばらく待つとFont Awesomeで利用できるアイコンが一覧表示されます。

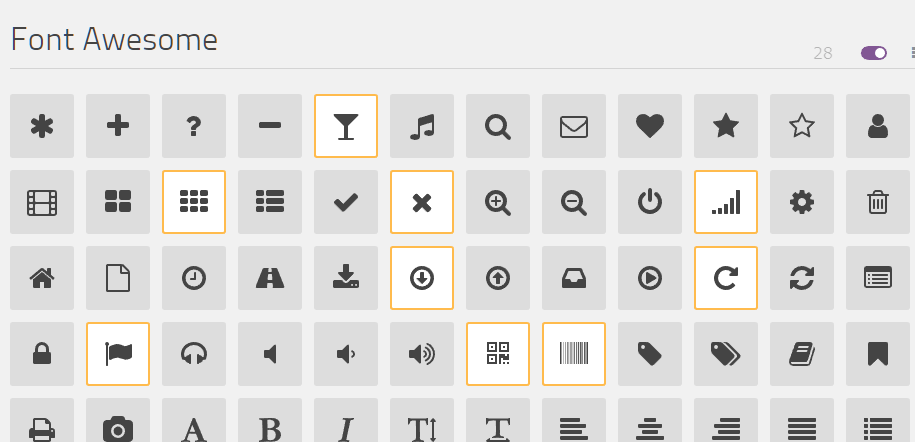
次に、Wordpressで利用するアイコンをクリックして選択していきます。
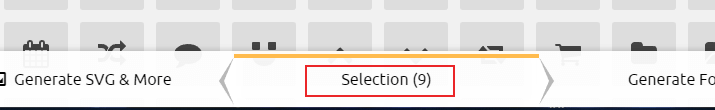
選択中のアイコンの背景は明るい白になり、選択中のアイコン数は、画面下の「Selection(数字)」に表示されています。


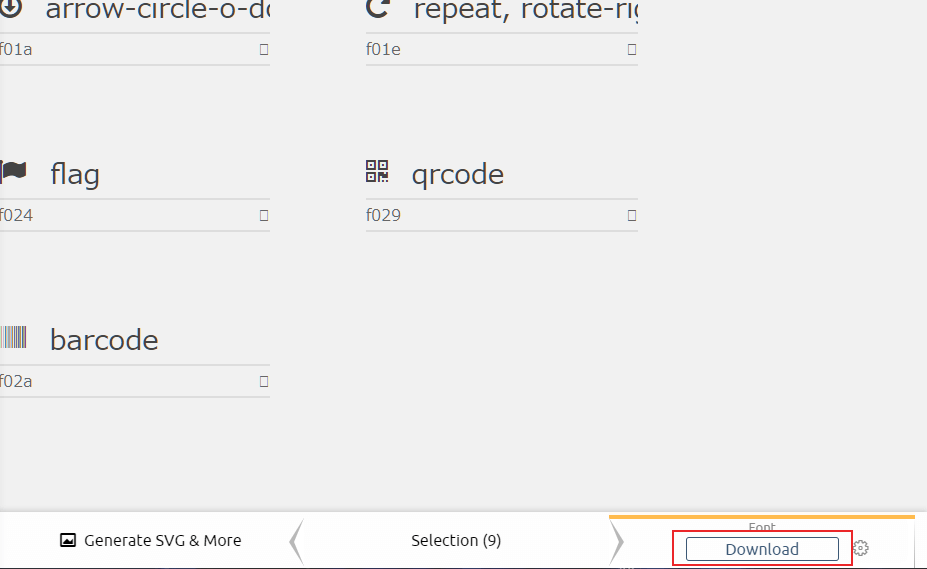
必要なアイコンを選択し終わったら、画面右下の[Generate Font]をクリックします。

ここで、アイコン名やクラス名を変更することができますが、基本的な変更する必要はありません。
むしろ変更するとどのアイコンがどのクラスか忘れたということになりかねないので、デフォルトのままにしておくことが賢明です。
使用するアイコンに漏れがなければ、画面右下の[Download]をクリックしてWebフォントをダウンロードします。

Webフォントファイルは1つではないため、zip形式でダウンロードされます。
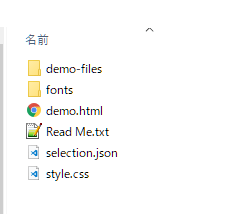
ダウンロードが完了したら解凍してファイルの中身を確認します。

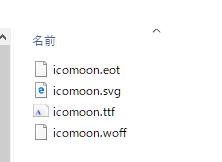
ファイルがたくさんありますが、使用するのはfontsフォルダにある4つのファイルです。

あとはこのファイルを利用しているテーマやプラグインがあるフォルダにアップロードして使用するだけですが、導入する際は以下のことに注意してください。
- 既存のFont Awesomeファイルを上書きする場合はバックアップを取っておく
- 利用しているテーマやプラグインがどのようにフォントファイルを読み込んでいるか把握しておく
- IcoMoonで作成したフォントファイルは「icomoon.拡張子」となっているので、ファイル名間違いに注意する。
- functions.phpに書き込んで追加読み込みだけでは最適化されないことを覚えておく
Webフォント関係の処理を最適化するには「functions.php」がサワれる程度だけでは難しく、よく理解せずに導入を試みてしまうとテーマやプラグインを破壊して正常に動作しなくなってしまったのでがあります。
そういうリスクが怖いという場合は当サイトが代理で導入しますので気軽にお問い合わせ下さい
最適化されたWebフォントを導入したい場合はお問い合わせください
Webフォントファイルの読み込みを最適化するだけでページ容量をかなり抑えることができますが、キレイに最適化するには現在利用しているテーマやプラグインの仕様に関する知識や編集する技術が必要になります。
ただただfunctions.phpに追記することとは難易度が大きく異なるので、少しでもページ容量を抑えて最適化したいという場合は「Wordpressのお医者さん」までご相談ください。
