WordPressの負荷を削減する・高速化する手法の一つとして「画像をCDNサーバーから配信する」という方法があります。
ですが、いざCDNから画像を配信するようにしてみたものの10まで表示されていたはずの画像が表示されなくなって真っ白になってしまうことがあります。
今回はなぜCDNから画像を配信したら真っ白になってしまうのかといった、CDNに起因する画像トラブルについて原因や対処法を解説していきます。
CDNを使っていたら画像が真っ白になる原因
まずはCDNを使ったことがきっかけで画像が真っ白になって表示されなくなる原因について解説します。
CDNサーバーが落ちている
起こることを非常に稀ですが、画像を配信しているCDNサーバーが落ちてしまっているケースがあります。
この場合はCDNから配信されている画像が全て読み込めないため、WordPressでCDNから配信される画像が全て真っ白になります(ダッシュボードのアイコンなどCDNから配信されない画像は通常通り表示されます。
CDNに画像が設置されていない
CDNの設定を行っても画像がCDNサーバーになければ意味がありません。有名なCDNプラグインを使っているのであればこのようなトラブルが起こることはめったにありませんが、自前で用意したプラグラムやマイナーなプラグインなどを使った場合はバグにより、WordPress内の画像がCDNにアップロードされないことがあります。
CDNサーバーにアップロードされないということは画像は存在しないということなので、CDNようにURLを置換しても正常に読み込まれることはありません
CDNから画像を削除した
何らかのミスでCDNから画像を削除してしまった場合も表示されなくなってしまいます。WordPressを設置しているサーバーに画像があったとしても、画像を読み込むのはCDNからになるため元画像はあるけど読み込めないという状態になってしまいます。
キャッシュプラグインと競合している
キャッシュプラグインと競合して表示されなくなることもあります。キャッシュプラグインの中には、WordPressのCDNを利用して画像を配信する設定が可能なのですが、ほかのプラグインなどで別のCDNサーバーから画像を配信するようにしていた場合、それらが競合して画像が配信されない状態になってしまうことがあります。
特に注意しなければならいのが、WordPressにログインしている間はキャッシュプラグインが動かないなっていることが多く、ログイン中は気づきにくいという問題です。
キャッシュ機能を使っている状態でCDNプラグインを停止した
何らかの理由でCDNを使う必要がなくなり、プラグインなどを無効化してCDNからの配信を止めたという方もいるでしょう。
その際、ページキャッシュプラグインを使用していた場合も一時的に画像が表示されなくなることがあります。CDNを無効化したとしても既にキャッシュされたページが一度削除されるわけではないため、CDNサーバーのURLで画像を読み込むページが訪問ユーザーに表示されてしまいます。
CDNの無効化にあたって画像URLが無効化されてしまうため、画像が配信されなくて真っ白になるという症状が発生するのです。
画像の遅延読み込みに失敗している
jQueryを用いて画像の遅延読み込みを行うプラグインやテーマを使用している場合、遅延読み込みの処理がうまく動かずに画像が表示されないことがあります。
jQueryを使った画像遅延読み込みは、始めはものすごく小さな画像を読み込ませておき、ページ位置が画像に近づいたら動的に本来の画像ファイルをロードする仕組みですが、jQueryが正常に動作しなかった場合は本来の画像ファイルが読み込まれず、画像がすべて真っ白になってしまいます。
特に画像の遅延読み込みと共にJavaScriptを最適化できる高速化プラグイン(AutoptimizeやWP Fastest Cacheなど)を併用している場合は注意が必要です。
CDNトラブルへの対策方法
それではCDNから画像を配信していたら真っ白になるトラブルへの対処法・対策方法について解説していきます。
CDNから読み込めないときに自サーバーから読み込む
自分のサイトが正常に動作していても、CDNサーバーでトラブルが発生していた場合は画像の読み込みができなくなります。
ですがCDNから画像を配信できなくても元画像はWordPressで管理しているため、CDNから読み込みに失敗した場合のみ自分のサーバーから画像を配信するという方法があります。
その場合はfunctions.phpを編集し、状況に応じて自サーバーから画像を配信するようにしましょう。PHPスキルがある方ならば以下のコードを少しカスタマイズするだけで実装できます。
ただし、functions.phpを触るということはWordPressテーマを破壊してしまう可能性があるため、初心者向けの方法ではありません。
もしCDNサーバーでトラブルが発生したときに自分のサーバーから画像を配信できるよう備えたいという方はWordPressのお医者さんまでご相談ください。
こちらでテーマをカスタマイズして対応させていただきます。
Jetpackのパフォーマンス設定を解除する
JetPackの高速パフォーマンス設定には画像をCDNから配信する設定が含まれています。
CDNから配信することによってサーバー負荷を下げて高速化を図ることが出来るのですが、CDNからの配信がうまくいかないことがたまにあります。
JetPackを利用している場合は一度パフォーマンス設定を見直してみてください。
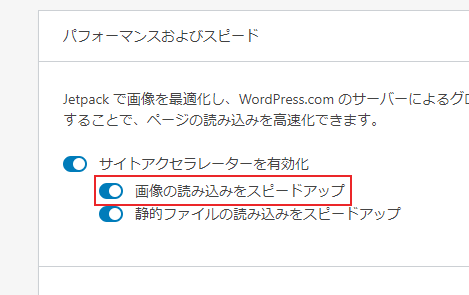
見直す箇所は「パフォーマンスを最適化」という項目です。

「パフォーマンスおよびスピード」の[画像の読み込みのスピードアップ]が有効化されていた場合はオフにしてください。

これで画像がCDNから配信されなくなり、画像が表示されない不具合が解消されます。
CSS・JavaScriptなど画像以外のリソースもCDNから配信したくない場合は[静的ファイルの読み込みをスピードアップ]の項目もオフにしておいてください。
LazyLoadの実装を変更する
LazyLoad(画像の遅延読み込み)が原因で表示されていなかった場合は、LazyLoadの実装を変更しましょう。
最新のChromiumブラウザはブラウザ機能としてLazyLoadが実装されており、jQueryを使わないネイティブLazyLoadを実装できます。
やり方はカンタンでimgタグにloading属性を追加し、lazyを値として設定するだけです。手動設定はなかなか大変ですが、実装自体はカンタンなためテーマ機能に備わっていることもよくあります。
LaxyLoadはページ表示速度の向上やPageSpeed Insightsのスコアに大きく影響するため、実装方法がわからなくて困っている場合はWordPressのお医者さんまでご相談ください。
WordPressの高速化はとても難しい
CDNから画像配信しようとしている方は、サーバー負荷を削減したい・高速化したいなどいろいろ考えがあると思いますが、WordPressの高速化は何かとトラブルが起きやすい課題です。
- キャッシュプラグインを導入したけどうまく動かない
- キャッシュしたページが壊れてしまう
- キャッシュプラグインを導入したけどパフォーマンスで全然変わらない
などなど。様々な問題が発生するでしょう。だからといって、Webページの高速化はユーザビリティの向上・直帰率低下にも必要なことであるためやらないわけにもいきません。
もしWordPressの高速化で苦戦している・なかなかうまくいかないという場合はWordPressのお医者さんまでぜひご相談ください。
