style.cssやfunctions.phpをカスタマイズしていたものの、ふとテーマを更新したらカスタマイズした内容の丸ごと消えてしまっていた。
もしくは、クリックする場所を間違えて更新してしまったという経験はありませんか?
テーマファイルを更新すると、更新したテーマに含まれるファイル全てがアップデート後の新しいファイルで上書きされるため、style.cssなどのカスタマイズが全て初期化されてしまうのです。
今回はこのテーマファイルを更新してもカスタマイズしたテーマファイルが初期化されないようにする方法を解説していきます。
テーマを更新してもカスタマイズ内容を残す方法
テーマを更新してもテーマファイルのカスタマイズ内容残す方法は大きく分けて二つあります。
- プラグインを導入する
- 子テーマを導入する
プラグイン「Simple Custom CSS」を導入する
プラグインを導入する場合、「Simple Custom CSS」というテーマファイルの更新に影響されずに CSS をカスタマイズできるプラグインがおすすめです。
テーマとプラグインは独立していることを利用したプラグインで、「Simple Custom CSS」上のエディタに追加したいCSSを書き込めば、何回テーマを更新してもこのプラグインを削除しない限りカスタマイズ内容が消えることはありません。
ただしこの方法の場合はCSSしかカスタマイズすることができないほか、editor-style.cssもカスタマイズすることができないため、広範囲にわたってカスタマイズする場合には向いていません。
その場合は後述する子テーマを導入することがおすすめです。
子テーマを導入する
子テーマを導入することで、テーマ(親テーマ)のデザインや設定を上書きすることができ、なおかつテーマを更新しても、カスタマイズした内容が上書きされて初期化されることもありません。
こちらの方法であれば、style.cssだけでなくeditor-style.cssやfunctions.phpも自由にカスタマイズできるほか、header.phpなどもカスタマイズすることが可能です。
今回はこちらの「子テーマを導入して解決する方法」を解説していきます。
子テーマを導入する方法
子テーマを導入する方法は大きく分けて2通りあります。使用しているテーマによってどちらの方法を取ればいいのか異なりますので、よく見て試してみて下さい。
子テーマが用意されている場合
現在使用しているテーマによっては、あらかじめ公式サイトが子テーマを配布していることがあります。
この場合の導入は非常に簡単で、
- 公式サイトから子テーマをダウンロード
- ダウンロードした子テーマをアップロード
- WordPressの管理画面で子テーマをアップロードして有効化
これで、子テーマを導入することができます。
あとは、子テーマのstyle.cssなどをカスタマイズすることで、テーマの更新に影響されないカスタマイズを行えるようになります。
テーマ設定は独立しているので注意
親テーマと子テーマの設定はそれぞれ独立しています。
例えばテーマにヘッダーやアクセス解析コードの設定機能などがあった場合、子テーマにも同じ設定をし直す必要があります。
プラグインやウィジェット設定はまた別物ですので問題ありませんが、テーマの設定は独立しているということだけ覚えておきましょう。
子テーマが用意されていない場合
子テーマが用意されていない場合はこちらで子テーマを作成して導入する必要があります。
以前までは、子テーマを作成することを初心者には難しかったのですが、子テーマを簡単に作成できるプラグインが登場してから格段に作成しやすくなりました。
そのプラグインというのが「Child Theme Configurator」です。
親テーマの設定も引き継いで子テーマを作成してくれるため、あらかじめ公式サイトから配布されているものを使わずに、こちらのプラグインで作成するという手もあります。
子テーマがない場合は以下の解説を見てプラグインを導入し、子テーマ作成してみてください
「Child Theme Configurator」のインストール方法
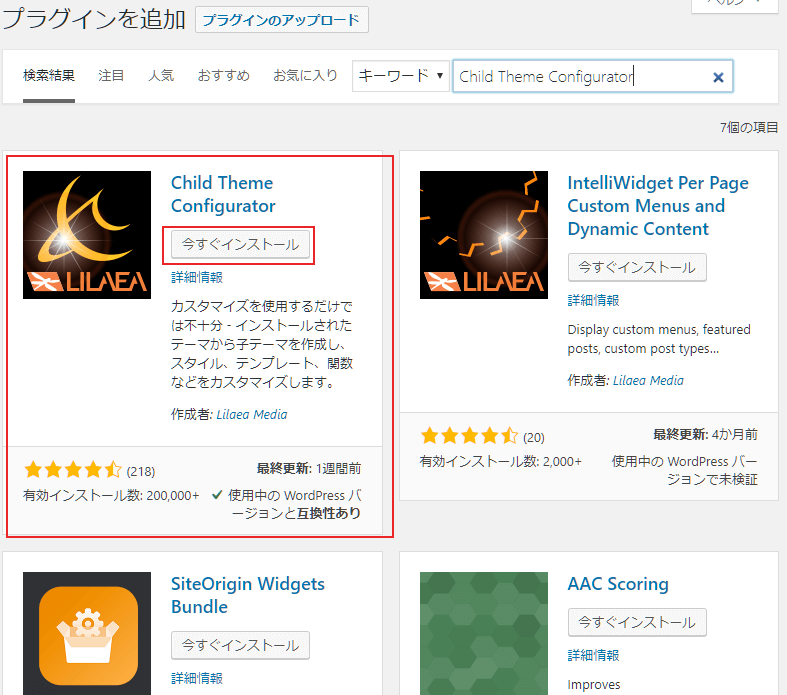
プラグインの新規追加画面で「Child Theme Configurator」を検索します。

検索するといくつかプラグインがヒットしますので、間違いのないようにインストールを進めてください。
インストールした後は必ず有効化をしてください。有効化したら「Child Theme Configurator」の導入は完了です。
子テーマを作成する方法
「Child Theme Configurator」の導入が完了したら次はいよいよ子テーマの作成です。
子テーマを作成するには、管理画面左にあるメニューの[ツール]->[Child Themes]をクリックして下さい。

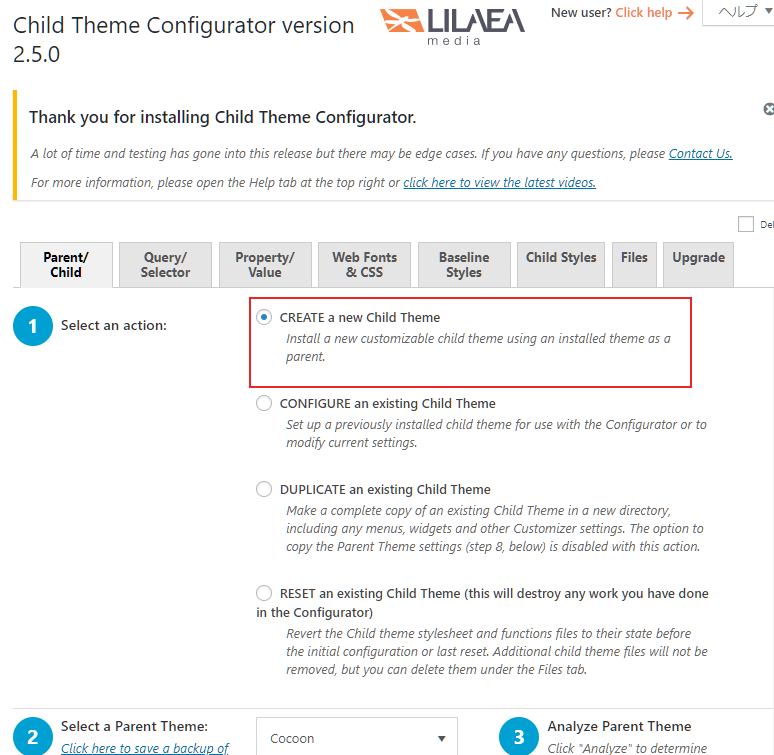
クリックしたら、子テーマを作成したり既存の子テーマをカスタマイズする画面へと移行します。
今回は子テーマを新しく作成するので、[CREATE a new Child Theme]を選択してください。

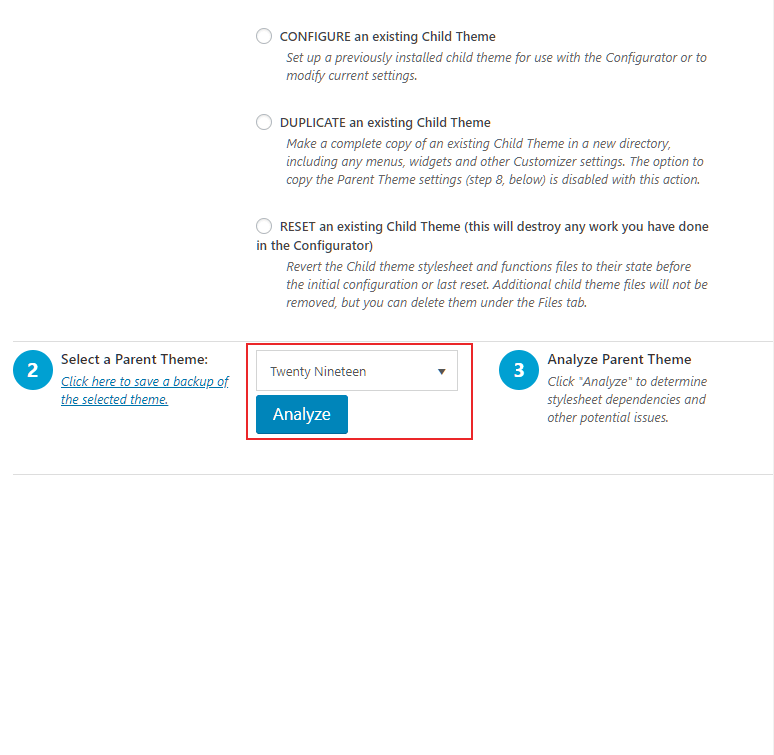
次に、少し下の[Select a Parent Theme]で子テーマを作成したいテーマを選択し、[Analyze]をクリックしてください。

[Analyze]をクリックすると、子テーマを作成する際のオプションが表示されますが、特に触る必要はありません。
気にせず一番下までスクロールしてください。
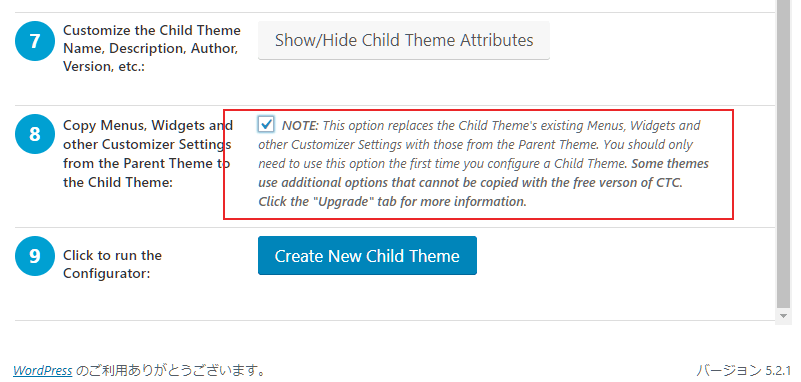
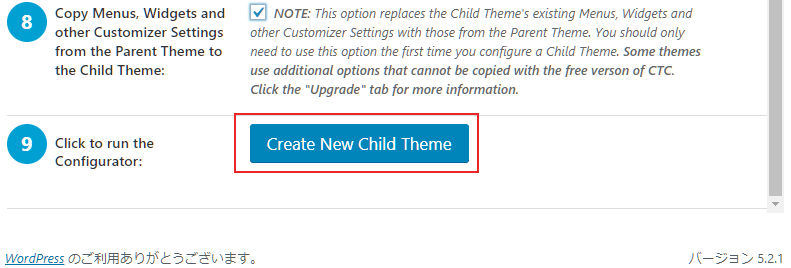
下までスクロールしたら、項目⑧にチェックを入れて下さい。

この項目にチェックを入れることで、親テーマの設定を引き継いで子テーマを作成することができ、子テーマ作成後の設定作業を省略することができます。
子テーマ作成を期に設定を全て見直す場合はチェックをしなくてもいいかもしれませんが、基本的にはチェックを入れておきましょう。
チェックを入れ終わったら、一番下の[Create New Child Theme]をクリックします。

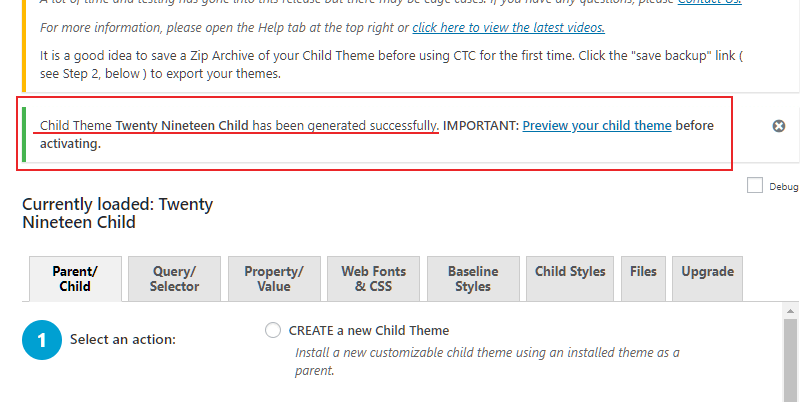
ページが更新され、「Child Theme XXX(テーマ名) has been generated successfully」が表示されたら、子テーマの作成は成功です。

小テーマを有効化・カスタマイズする
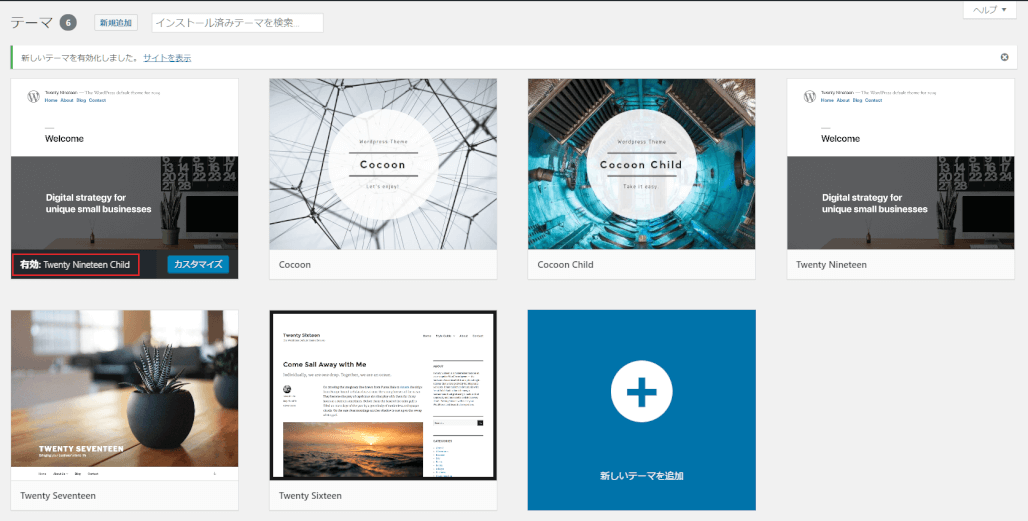
プラグインを使って子テーマを作成しただけでは、子テーマが有効化されていないため、どれだけ子テーマをカスタマイズしても、カスタマイズ内容が反映されません。
ですので、必ずテーマ一覧画面から追加した子テーマを有効化するようにしてください。

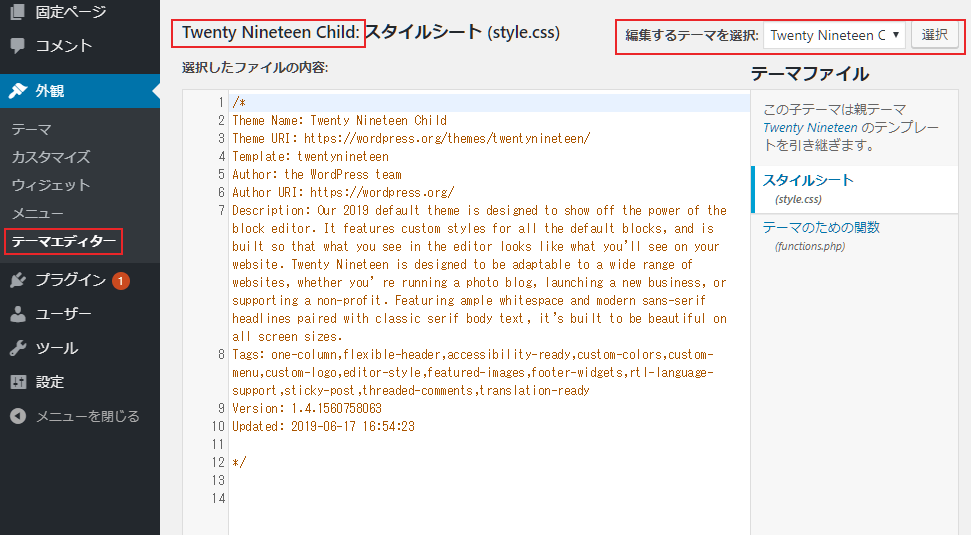
子テーマをカスタマイズする場合は、今まで通りテーマをカスタマイズするのと同じように[テーマエディター]から行います。

カスタマイズする際、必ずカスタマイズするテーマが間違っていないか確認しておきましょう。子テーマを有効化している場合は、テーマエディターを開いた時点で、使用中の子テーマのstyle.cssが表示されますが、有効化していない場合は間違えのないようにテーマを選択してカスタマイズするようにしてください。
上手にカスタマイズできない場合は?
子テーマを作成して色々カスタマイズしてみたものの、なかなか思うようなものができず、時間だけが過ぎていくこともあるでしょう。
そのような方たちのために当サイトでは、
- 既存テーマのカスタマイズ(投稿表示件数やデザイン・サイドバーなど
- ヘッダー画像の配置を理想的な位置に移動できない
- 絞り込み検索機能の実装
- コメントフォームをおしゃれにしたい
- 子テーマを作らずにstyle.cssやfunctions.phpの管理を楽にしたい
などのカスタマイズを請け負っております。
また、子テーマの導入方法がまだよくわからないという場合でも対応しますので、Wordpressでなにかお困りのことがありましたら、是非下記フォームからお問い合わせくださいませ。
