WordPressで記事を書くにあたって様々な画像をアップロードするかと思いますが、画像を使用するにあたってページ容量のことを考えたことあるでしょうか。
単純な話、ページ容量が大きくなればなるほど読み込みに時間がかかるようになり、ページがちゃんと表示されるまでにユーザーが離脱・ブラウザバックしてしまうこともあります。
そこで、ページ容量の削減で最も重要な画像ファイル容量の最適化について解説します。
ページ容量の9割以上が画像ファイル
記事ページでは様々なデータが読み込まれますが、その中でも一番容量を締めているのが画像ファイルです。そのためWebページの容量を小さくして読み込み速度を高速化したい場合、真っ先に対応すべきなのか画像ファイルの圧縮です。
画像ファイルを適切に圧縮することで1ページあたりの容量が数MB単位で変わることも珍しくありません。
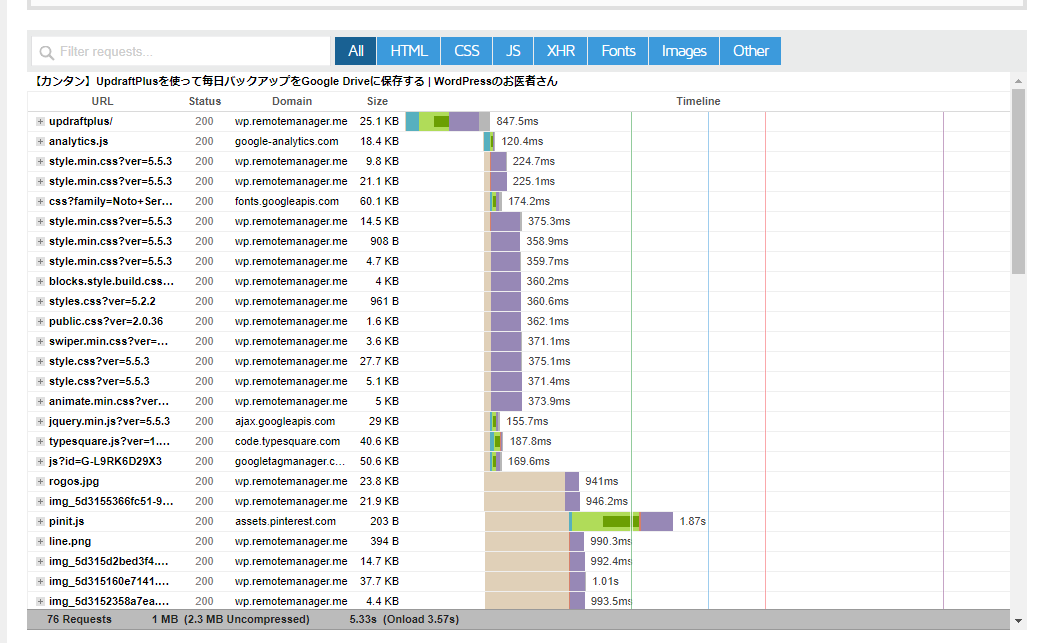
例えば当サイトの「【カンタン】UpdraftPlusを使って毎日バックアップをGoogle Driveに保存する」という記事。
GTmetrixを使ってこちらの記事のファイルの種類別容量を調べてみました。

こちらがファイルタイプ別の内訳です。
| ファイルの種類 | 容量 | 全体の割合 |
|---|---|---|
| HTML | 0.038 MB | 3.7% |
| CSS | 0.166 MB | 16.0% |
| JS(JavaScrtipt) | 0.339 MB | 32.8% |
| XHR | 0 MB | 0% |
| Fonts | 0.075 MB | 7.3% |
| Images | 0.415 MB | 40.1% |
| Others | 0.001 MB | 0.1% |
| 合計 | 1.034 MB | 100% |
見てわかるように、画像容量だけでページ全体の半分近くを占めていることが分かるはずです。
当サイトの画像はすべて圧縮して最適化しているため、未圧縮状態だと全体の7~9割程度が画像だけで占められるでしょう。それくらい画像容量は大きいのです。
特に写真を多く扱うサイトだともっと画像圧縮の重要性が高まるでしょう。
ページ容量を小さくするメリット
画像ファイルを圧縮してページ容量を小さくするメリットは大きいです。どういったメリットが有るのか見ていきましょう。
離脱率が低下する
ページ表示速度はユーザーの離脱率に大きく影響します。
過去にGoogleがページ表示速度と離脱率の関連性について調査したことがあり、その時に収集できたデータが公開されています。
- ページ表示速度が1秒から3秒になると離脱率が32%増加する
- ページ表示速度が1秒から5秒になると離脱率が90%増加する
- ページ表示速度が1秒から6秒になると離脱率が106%増加する
- ページ表示速度が1秒から10秒になると離脱率が123%増加する
ページ表示速度が3秒までは許容範囲内ですが、5秒にもなると離脱率がものすごくあがります。
ページ表示速度が原因で離脱されてしまうということは、どれだけ良い内容を書いてたとしても記事の大部分がユーザーのメに届かないまま離脱されてしまうということです。
ページ容量を大きくしている画像ファイルのサイズを小さくすることでページを表示するために必要なデータ量も少なくなってページ表示速度が向上するため、離脱率の低下にも貢献するでしょう。
Page Speed Insights(PSI)スコアが改善される
ページ表示速度が改善されるということはPage Speed Insightsのスコアも改善されるということです。
あくまで指標に過ぎないため一概には言い切れませんが、Page Speed Insightsのスコアが良いと実際のページ表示速度も速くなっている事が多いため、Page Speed Insightsのスコアを改善するメリットは十分にあるでしょう。

ほかの施策が完璧でない限り、画像圧縮だけでここまで改善されることはありませんが、多少はスコアが改善されるでしょう。
SEO効果がある
よっぽどページの読み込み速度が遅くない限り、ページの表示速度そのものがSEO的に評価されるということはありません。
ですが、ページ表示速度を上げることで離脱率が低下するため、間接的にSEO効果を生み出します。
ページ表示速度が原因で離脱されてしまった場合、
- セッション時間が極めて短くなる
- 記事のほとんどが読まれていない
という評価を残すことになるため、検索エンジンからの評価が低下してしまうことがあります。
ユーザーは無理にページ表示速度が遅いページを見なくても他のサイトのページを読めばいいと考えるため、よっぽどな理由がない限りは即離脱されて記事の評価・サイト全体の評価が低下してしまうでしょう。
そのため、いかにページ読み込み速度を改善してユーザーにストレスを溜めさせないかが重要になります。
画像容量を小さくする方法
画像のファイルサイズを小さくする方法はたくさんあります。それぞれやり方や特徴が異なりますので順番に紹介していきます。
記事で使用する画像サイズを小さくする
WordPressでは記事に埋め込む画像サイズを選択することができます。

このように画像サイズを選択できるようになっており、元画像が大きかったとしてもWordPress側で自動的に小さくなったサイズの画像を挿入することができます。
画像サイズを小さくすればするほど容量は小さくなりますので、ページの記事部分の幅が600pxしかないにも関わらず1000px超えの画像を挿入していた場合、適切な画像サイズを選択することで大幅に削減することができます。
ちなみにですが、最新のWordPressでは挿入した画像(imgタグ)に自動的にsrcset属性が付与されるようになっており、デバイスの解像度に合わせて自動的に最適な画像を読み込むようになっています(レスポンシブ画像)。
ですがデバイスの解像度依存であってページの幅が基準になっているわけではないため、やはり上手に最適化しようと思うと記事編集画面から適切な画像サイズを選択するのが一番効果的でしょう。
画像圧縮プラグインを使用する
この方法が一番確実です。
画像を圧縮してファイルサイズを小さくすると画像が劣化してしまうのではないかと思うかもしれませんが、画像を劣化させずに圧縮するプラグインが存在しています。
そのプラグインを使用することで画像サイズを小さくしたりトリミングすることもなく、オリジナルのクオリティを保ったままファイルサイズだけ小さくすることができます。
WordPressで使える主な画像圧縮プラグインは以下の3つです。
- ShortPixel
- EWWW Image Optimizer
- Compress JPEG & PNG images
この中でもオススメなのがShortPixelのプレミアム版です。
無料版はどのプラグインも似たような性能ですが、ShortPixelのプレミアム版は圧縮率が極めて高い上に、WebP形式に対応することができます。
WebP形式は当初Google Chromeしか対応していないマイナーな形式でしたが、2020年からiOS標準ブラウザであるSafariでもサポートされるようになったため、今WebP形式に対応するメリットは非常に大きいです。
AMPに対応する
Googleが推奨しているAMPに対応する方法もあります。
AMPに対応したページに埋め込まれている画像はAMPのシステムによって自動的に最適化されるため、WordPress運営側がAMP対応以外に手を加える必要がありません。
AMP対応ページはGoogleのサーバーから配信されるようになるため、低スペックのWebサーバーを使っていたとしてもページの高速表示ができることもメリットの一つでしょう。
※AMPページが表示されるのはモバイル検索のみです。パソコンブラウザからの検索では通常のページが表示されるので注意してください。
一からAMPに対応するのは非常に大変ですが、WordPressにはAMP公式プラグインが用意されており、そのプラグインを使えばAMPのスキルがなくても一瞬でAMPに対応することができます。
画像圧縮プラグインを使いたくない・使えない場合や、一記事一記事画像サイズを見直すのは面倒と感じる方はAMP対応が手っ取り早いでしょう。
AMP対応に関する他のメリットなどは別記事にまとめていますのでこちらを参考ください。
KUSANAGI × WEXAL環境を整える
KUSANAGIとは超高速CMS実行環境を謳うWordPressと相性抜群の仮想マシンイメージです。
KUSANAGI上にWordPressサイトを構築し、そのサイトにWEXALを導入することで画像の圧縮を含むあらゆることが最適化されます。
トップページや記事ページが超高速に乗るのはもちろんのこと、管理画面まで高速化されるため執筆効率を高めるメリットもあります。
KUSANAGIを使ったWordPress環境を整えることは素人には難しいですが、以下のようなメリットがあります。
- 画像圧縮プラグインを使わずに最適化できる(WebP対応)
- サーバーレベルの強力なキャッシュ機能を使える
- ページ表示速度の大幅な低下に繋がりやすいGoogle Adsenseを最適化してくれる
- WordPressと同じく無料(法人利用は除く)
- バズなどでアクセスが急増してもサイトが落ちにくい
画像圧縮に限らず上記のメリットがあるため、KUSANAGI・WEXALを導入するメリットは大いにあるでしょう。
ただしKUSNAGIを利用する場合は仮想マシンイメージという仕組み上、VPSを利用することになるため、サイト管理にサーバー知識が必要となります。サーバー知識が無い方がKUSANAGIを導入すると、手間がかかっただけでパフォーマンスが全然変わらなかったり、サイトが真っ白になってしまう可能性もあります。
ですのでKUSANAGIの導入・既存サイトをKUSANAGIに移行することを検討している方は当サイト「WordPressのお医者さん」までお問い合わせください。
