WordPressで作成したサイトがどれくらいの負荷に耐えられるのかテストする方法を知っていますか?
ページの読み込み速度を測定するだけであれば、ブラウザのキャッシュをすべて削除するだけで行えますが、負荷テストとなるとそうはいきません。
同時にサイトにアクセスする用の端末が何十台も必要になります。
また、負荷テストに合わせてブラウザキャッシュを使わない設定をしなければなりません。
そこで役立つのがLoad Impactという負荷テストツールです。
今回はLoad Impactで負荷テストを行う方法や使うメリットを見ていきましょう。
Load Impactとは?
Load Impactとは、指定したサイトに大量のアクセスを送り込んで負荷テストも行えるサービスです。
基本有料のサービスではありますが、無料でも50回までテストを行うことができ、負荷テストサービスの試験導入にも最適でしょう。
日本からのアクセスで負荷テストができる
通常、海外のサービスと言うとアメリカやイギリス・香港やシンガポールからの接続となるため、期待した結果を得られないことがよくあります。
ですが、Load Impactは日本の東京にあるAWS(Amazonのクラウドプラットフォーム)を使って負荷テストを行えるので、日本からのアクセスという「想定しているユーザー層」を再現した上で負荷テストを行えます。
そのため、これまで海外からのアクセスしか出来ないという理由で負荷テストサービスの導入を見送っていた場合、Load Impactを使うことで全て解決するでしょう。
同時に数十~数千アクセス送り込むことが出来る
無料版では最大50接続、有料プランだと同時に5000以上のアクセスを送り込んで負荷テストを行うことが可能です。
負荷テストを行うことで、
- どの程度のアクセスなら捌くことができるのか
- 急にバズった時にサーバーが落ちないかどうか
といったことをグラフ化してレポートをまとめてくれます。
負荷テストの信頼性が高い
Load Impactの負荷テストはプログラムによって自動化されていますが、そのプログラムを全て見ることが出来ます。
負荷テストとなっているベースのプロジェクトである「k6」もGithubにて公開されており、透明度の高い負荷テストが行えるようになっているのです。
プログラムが公開されていることで、
- 意図的に悪い結果を表示してWebコンサルに勧誘する
- 「より正確にテストを行うには上位プランをご利用ください」の案内
といったトラブルを防ぐことが出来ます。
ですので、Load Impactであれば安心して負荷テストを行えるでしょう。
Load Impactを使う注意点
Load Impactは非常に便利で使いやすい負荷テストサービスではありますが、いくつか注意すべきポイントがあります。
使い方以上に押さえておきたいポイントでもあるので先に解説していきます。
共有サーバーなら同時接続数に注意
Load Impactは柔軟に同時接続数を調整できますが、レンタルサーバーを使っている場合はあまり同時接続数を上げないようにしましょう。
同時接続数を上げるとそのぶん負荷が高まるわけですが、負荷があまりに高まりすぎるとレンタルサーバー運営から注意を受けることがあります。最悪の場合、強制解約になってしまう可能性もあるので、他の人と同じサーバーを共有して使用しているということを認識しておかなくてはなりません。
もし、同時接続数を上げたことによって接続エラーが大量に派生するのであれば、すぐに中断するようにしてください。
他人のサイトを勝手に負荷テストにかけてはいけない
当然ですが、自分のサイトではない他人のサイトに負荷をかけるようなマネをしてはいけません。
これはれっきとしたDoS攻撃で犯罪ですので、興味があったとしてもやらないようにしてください。
Load Impactの使い方
それではここからはLoad Impactを使う方法を解説していきます。
まずは、Load Impact公式サイトにアクセスしましょう。

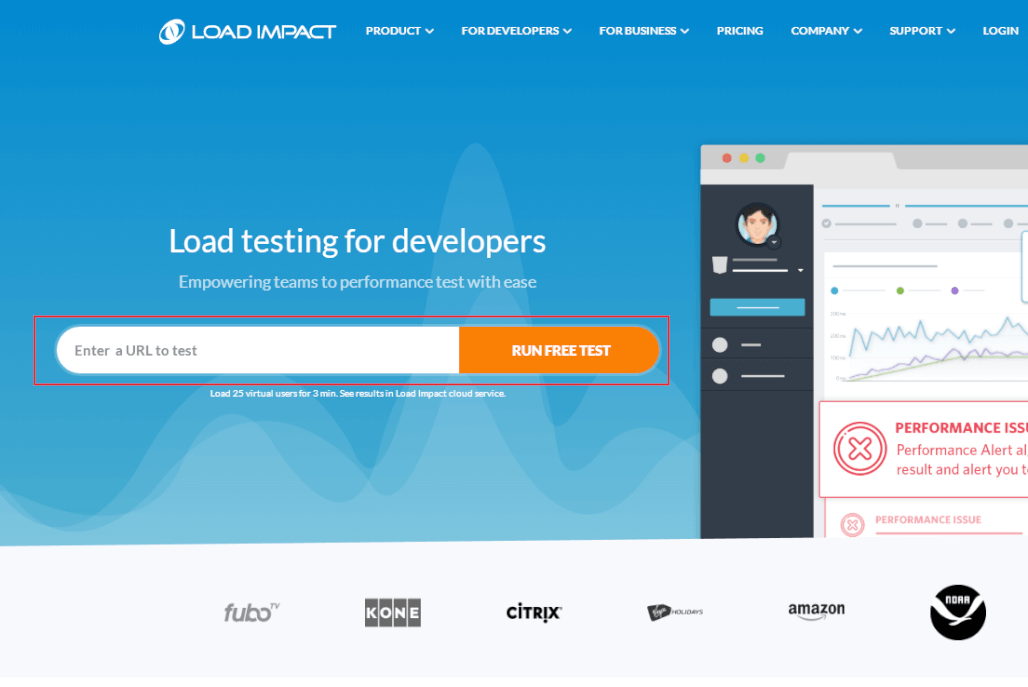
アクセスしたら、中央にURLを入力するテキストボックスがあるので、そちらに負荷テストを行いたいページのURLを入力します。
トップページを指定してもいいですが、ブログなどトップページよりも個別の記事ページにアクセスされることの多いサイトでは、記事ページの方を負荷テストの対象にした方が実用的もしれません。

入力したら[RUN FREE TEST]をクリックしましょう。

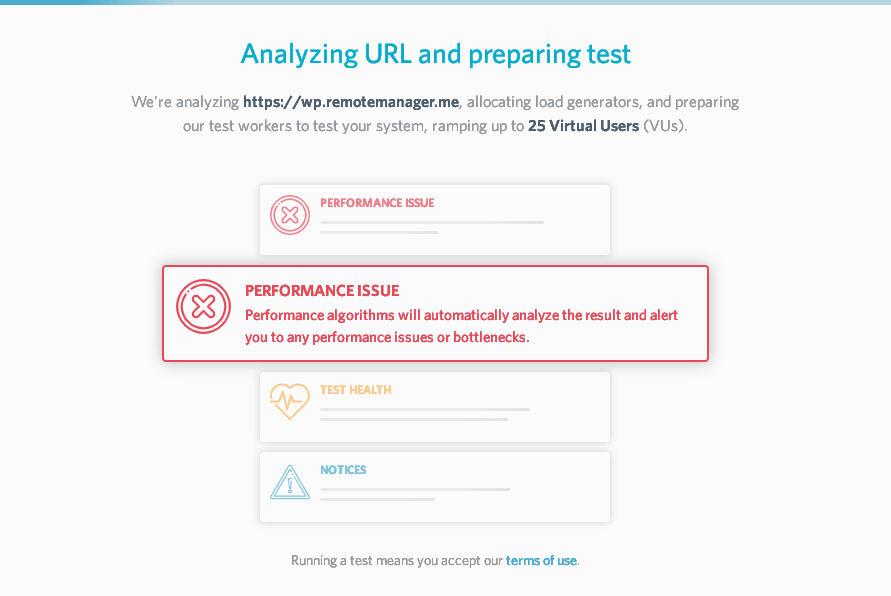
しばらくするとこのような画面に移るので、下の方にある「term of use」をクリックしましょう。

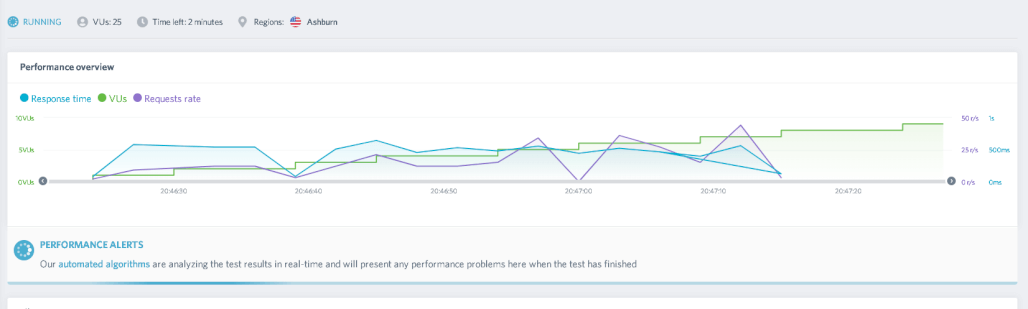
しばらく待つと、このように負荷テストが実行されます。
無料版では以下の流れで負荷テストが実行されています。
- 同時接続数を1接続から25接続まで順番にテスト
- テスト時間は3分
- テスト結果は自動的に消去される
アカウントを作成せずに負荷テストを実施した場合、接続元はアメリカになります。そのため、日本サーバーにあるサイトをテストした場合、テスト結果はどうしても悪くなってしまいます。
ですので、正確にテストを行いたい場合は無料のアカウントを作成して、日本サーバーからの負荷テストを行うようにしてください。
ちなみに無料アカウントを作成することで以下の制限が解放されます。
- 同時接続数を50まで増やせる
- 1回あたりの負荷テスト時間を12分まで伸ばせる
- 作成済みテストをもう一度行うことができる
- テスト結果をいつでも確認できる
アカウントの作成にあたってクレジットカードを登録が必要ないため、無料枠の終了後に勝手に請求が送られてくることはありません。
月額払いや年額払いのサブスクリプションモデルは、無料登録であってもクレジットカードの登録が必要になることが多いですが、Load Impactはその心配がありませんので安心して使うといいでしょう。
テスト結果画面の見方
テストしても、テスト結果レポートの見方が分からないのでは話になりません。
閲覧する機会の多い箇所の見方を見ていきましょう。
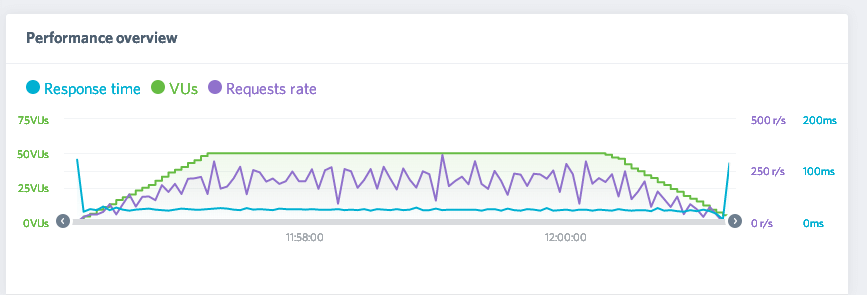
Performance overview

テスト結果の概要グラフです。
簡単にまとめると、Requests rateが高ければ高いほど大量アクセスに強いサイトと思って問題ありません。
おおよそ200r/s(1秒間で100リクエスト処理できる)以上あって、サイト全体の最適化をしておけば急なバズでもない限りサーバーが落ちることはないでしょう。
ただし、急なバズなどでアクセスが急増した場合は話が変わってくるので、負荷テストを行いながらどれくらいのアクセスに耐えられるか検証すると良いでしょう。
よく分からない場合は当サイトまでお問い合わせ下さいませ。
出来る限りサーバーを変えずに高負荷に耐えられる最適化を施させていただきます。
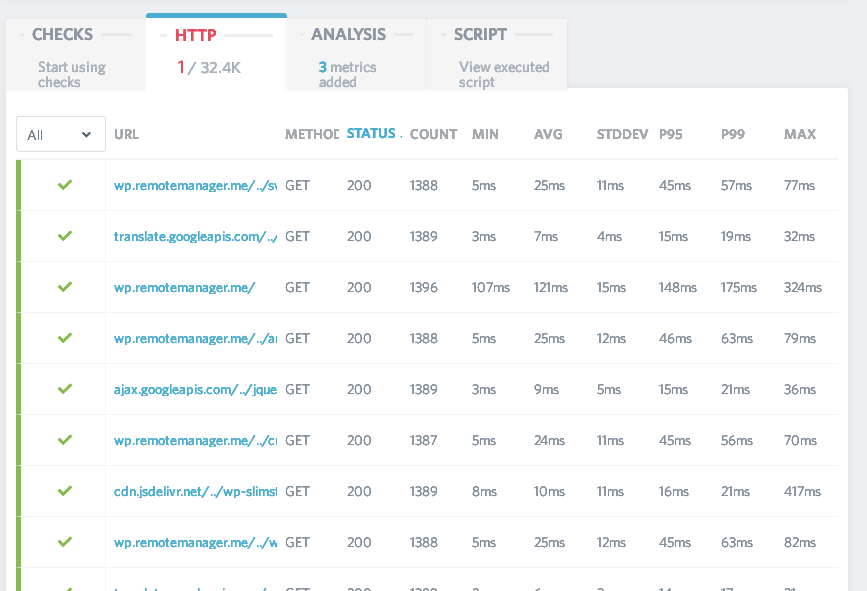
HTTP

実際の行ったリクエストの成否結果です。
リクエストが失敗したものがあった場合、赤字で失敗数が記載されるようになっています。
エラーが多かった場合、正常に画像が表示されないといったトラブルをユーザーが経験してしまう可能性があるので、覚えておきましょう。
負荷テストに耐えられなかったら?
負荷テストに耐えられないという場合、サーバーの構成を見直したり、使用しているプラグイン・キャッシュ機能の見直しをする必要があります。
- ボトルネックの原因になっているプラグインは何か
- サーバーが混雑していることが原因なのか(共有サーバーの場合)
- そもそも使用しているテーマが重いのか
- キャッシュプラグインとの相性が悪いのか。そもそも正常に機能しているのか
といったことを見直さなければなりません。
もし、負荷テストで大量のエラーが出たり、少し同時接続数が増えただけでサーバーが重くなるのであれば、一度当サイトまでご相談下さいませ。
何が原因で、何をすれば良いのかサポートさせていただきます。