サーバーに大量の画像をアップロードしていると、気になってくるのがサーバー容量の圧迫やアクセス増加による転送量上限です。
転送量無制限のサーバープランやアクセスが少ないサイトを運営している場合であればあまり問題ありませんが、そうでない場合は画像量の関係で転送量上限に引っかかってしまい、サーバーからサイトへのアクセス制限がかけられてしまうことがあります。
そのような悩みを解決できるのが「WP-Stateless」という、専門知識がなくても簡単にGoogle Cloud Storage(GCS)から画像を配信できるようにし、サーバーの転送量を削減することができるプラグインです。
今回はこの「WP-Stateless」について導入方法や料金などについて紹介していきます
簡単に画像をGCSに移行させられる「WP-Stateless」
Google Cloud Platform(GCP)のサービスと言うと、専門知識を持ったエンジニアしか触ることができないものと思うかも知れませんが、そういうわけでもありません。
もちろん直接Google Cloud Storage(GCS)などのサービスを使うとなると、専門知識が必要になりますが、Wordpressであれば既存の無料プラグインである「WP-Stateless」を使用するだけでかんたんにGCSを利用することができます。
ですので、転送量が悩みでサーバー引っ越しを考えているけど、可能であれば引っ越しせずに今のサーバーを使い続けたいという問題もエンジニア要らずで即解決させることができます。
12ヶ月間は無料
GCSを含むGCPは全サービス基本有料なのですが、初回登録の場合は12ヶ月間だけ300ドル分のサービスを無料で利用することができます。そのため、一切の経費をかけずに試験導入することも可能な優れたサービスです。
目安は10000回の表示で1円くらい
過去に使用した経験上、画像10000回の表示で約1円程度が相場でした。つまり、画像10枚のページであれば約1000PVにつき1円ということになります。
この場合において仮に100万PVを達成したとしてもわずか1000円で画像の転送量問題を解決することが出来るということになります。
そして先程も言ったように、初めて使う12ヶ月間は300ドル分の無料枠が存在するので、その間は事実上の無料ということになります。
それでは早速、WP-Statelessを導入する方法を解説していきます。
導入方法
まずは管理画面からプラグインの新規追加ページへと移動し、「WP-Stateless」を検索してインストールしてください。

インストールが完了しそのまま有効化すると、自動的にWP-Statelessの初期設定画面へと移動します。日本語対応はしていませんが難しい作業はないので安心してください。
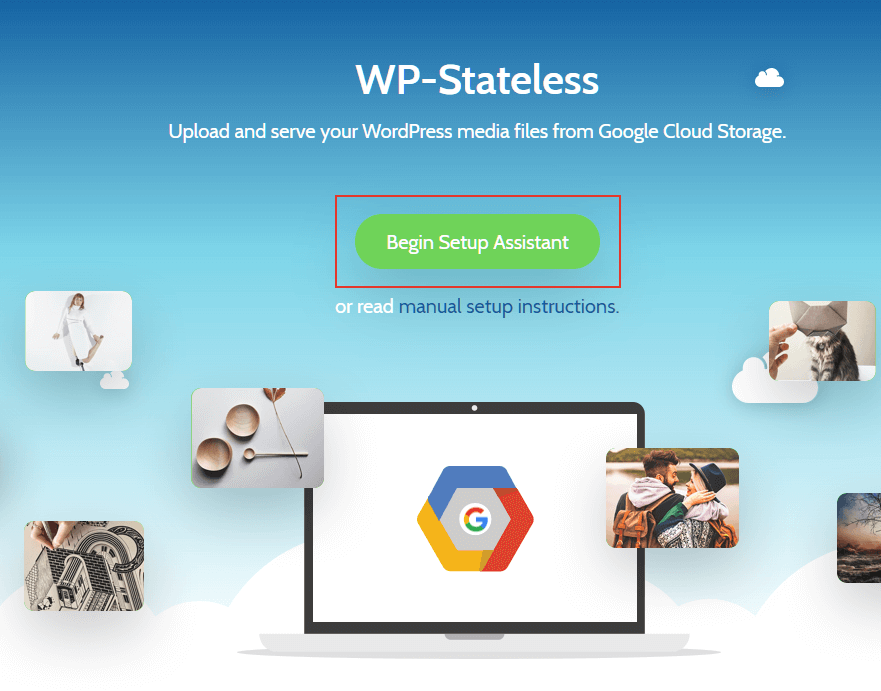
まずは、画面中央の緑のボタン[Begin Setup Assistant]をクリックしてください。

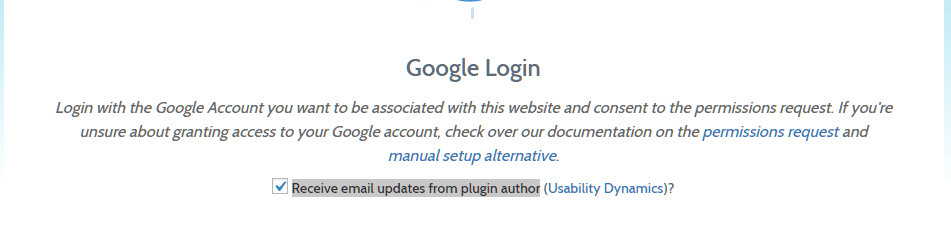
すると、Googleアカウントにログインしてくださいという画面へと移動しますが、[Google Login]をクリックする前に、その上に小さく書かれている「Receive email updates from plugin author」のチェックを確認しておきましょう

この項目にチェックが入っている場合、WP-Statelessのアップデートをログインに使用したアカウントのアドレス宛にメールで通知してくれます。このメール通知が不要な方はチェックを外しておきましょう。
チェック状況を確認したら、[Google Login]をクリックします。自動的にログイン画面へと移動するので、WP-Statelessに使用するアカウントでログインを済ませておいてください。

ログインに成功すると、WP-Statelessによる以下のアクセスリクエストを要求されるので、そのまま[許可]をクリックしてWP-StatelessでGoogle Cloud Platformを使えるようにしてください。

アクセスリクエストを許可すると自動的にWordPress 管理画面へと戻り、WP-Statelessのセットアップが再開されます。
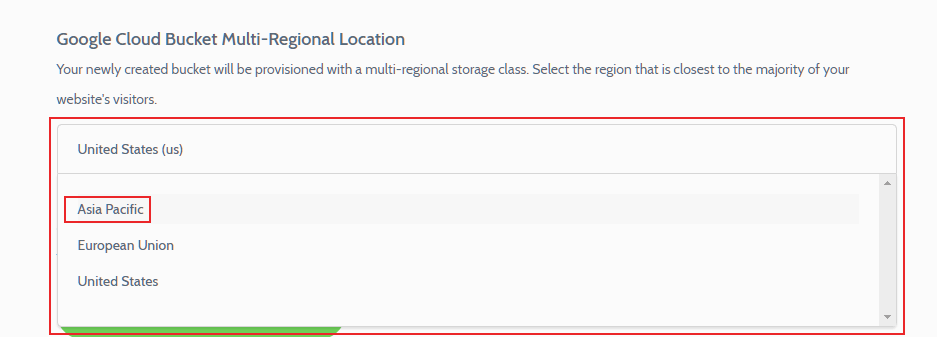
設定項目が全て英語なので少し分かりづらいかもしれませんが、初期設定では画像がアメリカ国内のどこかのサーバーから配信されるようになっているので、これをアジア圏のサーバーから配信するように変更します。
変更するには以下の画像のように「Google Cloud Bucket Multi-Regional Location」と書かれた項目を[United States(us)]から[Asia Pacific(asia)]に変更します。

これで画像がアメリカからではなく、より日本から近いアジア圏のサーバーから配信されるようになります。
はじめてGoogle Cloud Platformを使う場合、少し下にスクロールすると[Create New Billing Account]というボタンが表示されており、支払い方法の登録を促されます。
ですので、そのボタンをクリックしてGoogle Cloud Platformに支払いの方法を登録しに行ってください。支払方法を登録するからといって即課金されるのではなく、300ドル分のトライアル枠を使い切った上で継続する場合にのみ支払いが発生するので安心してください。
ちなみにGoogle Cloud Storageしか使わないのであれば、300ドルを使い切ることには数億回表示させる必要があるので、簡単には使いきれません。
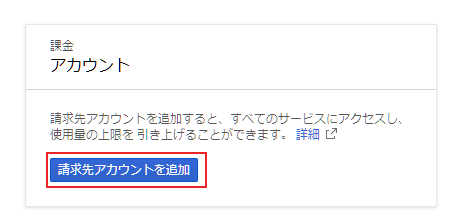
ボタンを押してGoogle Cloud platform の画面に移動すると[請求先アカウントを追加]というボタンがあるので、それをクリックします。

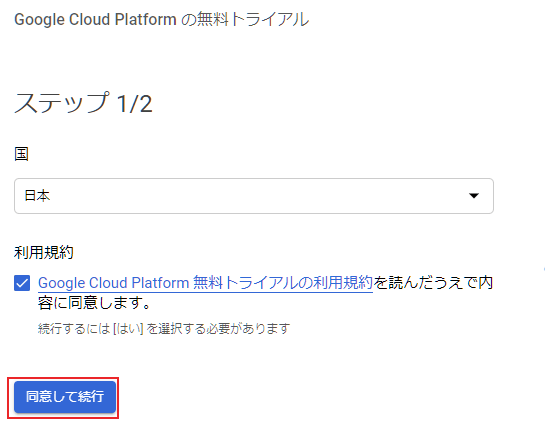
初回登録の場合はここで利用規約が表示されますので、規約に同意して青いボタン[同意して続行]をクリックします。

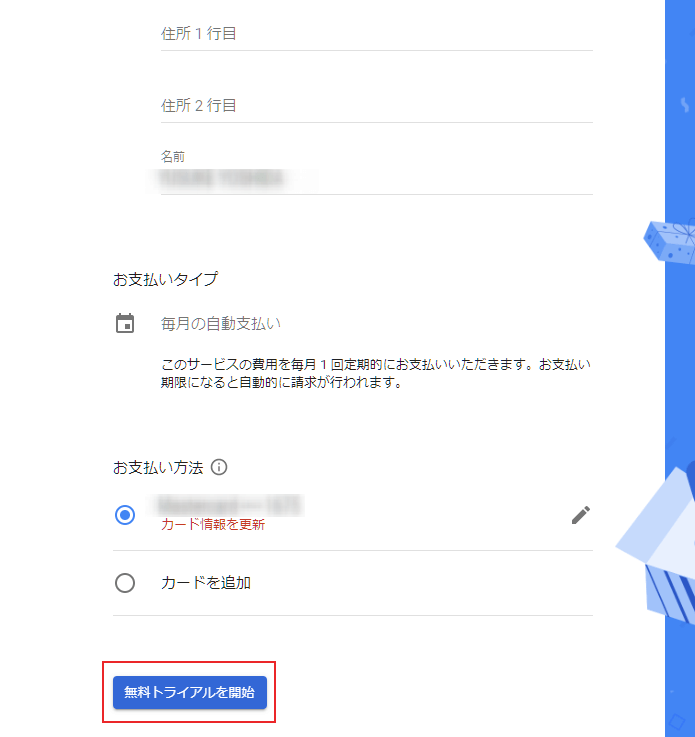
すると、住所や氏名、支払い用のクレジットカード情報を入力する画面が表示されるので、それぞれ入力します。入力が終わったら[無料トライアルを開始]をクリックします。

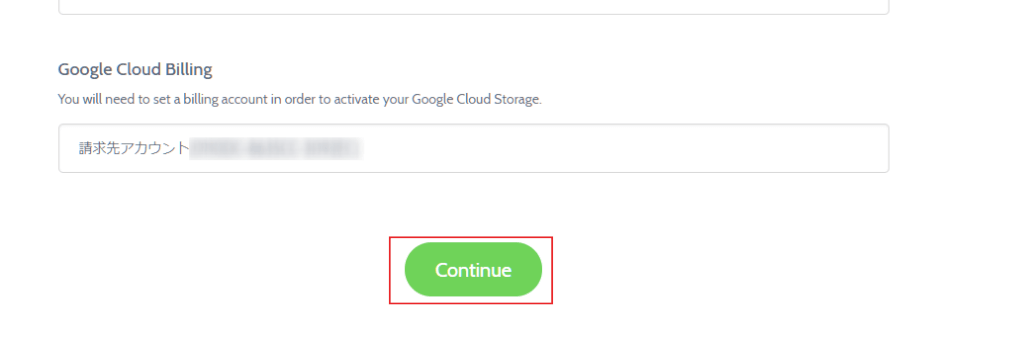
登録が無事完了したら、WP-Statelessのセットアップ画面に戻ります。先ほど登録した請求先アカウントが追加されていると思うので、他の設定は特にいじらずに[Continue]をクリックします。請求先アカウントが追加されていない場合は一度セットアップ画面をリロードしてみてください。

設定完了までしばらく時間がかかりますが、何もせずそのまま待っていてください。
設定が完了すると「Setup is Complete!」と大きく表示され、今後アップロードされる画像はGCSから配信されるようになります。

アップロード済みの画像もGCSから配信したい場合
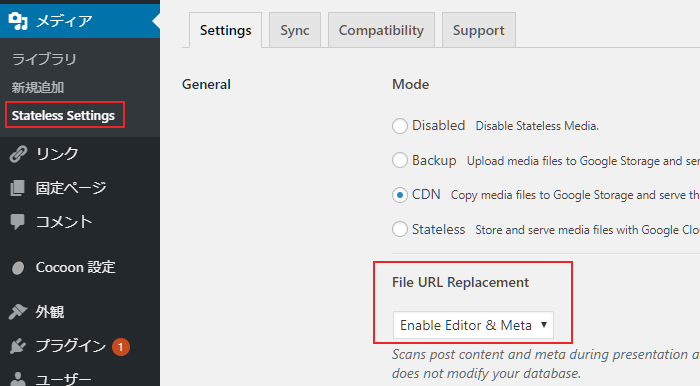
WP-Statelessのセットアップ前にアップロードされた画像は今まで通り使っているサーバーから配信されます。これらも全てGCSから配信する場合は、[メディア]->[Stateless Setting]へと進み、[Settingsタブ]で、画像ファイル URLの置換設定を行います。

上記の画像のように、[Disable]になっているものを[Enable Editor & Meta]に変更してください。
これでWP-Statelessセットアップ前の画像やヘッダー画像、サイドバーのサムネイルなどもほぼ全てGCSから配信されるようになります。
導入時の注意
WP-Stateless導入にあたってひとつだけ注意しておきたいことがあります。
それはWP-Statelessを導入した状態でプラグインなどを用いてサーバーを引っ越しする場合、一部の画像をうまく引き継げないことがあるということです。
今回の設定だと特に問題はありませんが、使用中のサーバーに画像を残さず、GCSにのみ画像を残す設定にした状態で、先程の画像URLの置換設定を行っていた場合、引越し先で画像がうまく表示されなくなることがあります。
ですので、サーバーを引っ越しする可能性がわずかでもある場合は、この記事で解説した設定以外はあまり触れないようにしましょう。
どうしてもサーバー容量や転送量の最適化を行いたいが、失敗したときが怖いという場合は、ぜひ下記メールフォームからお問い合わせください。

